

Makery
Cartographie, dataviz, UX et UI design
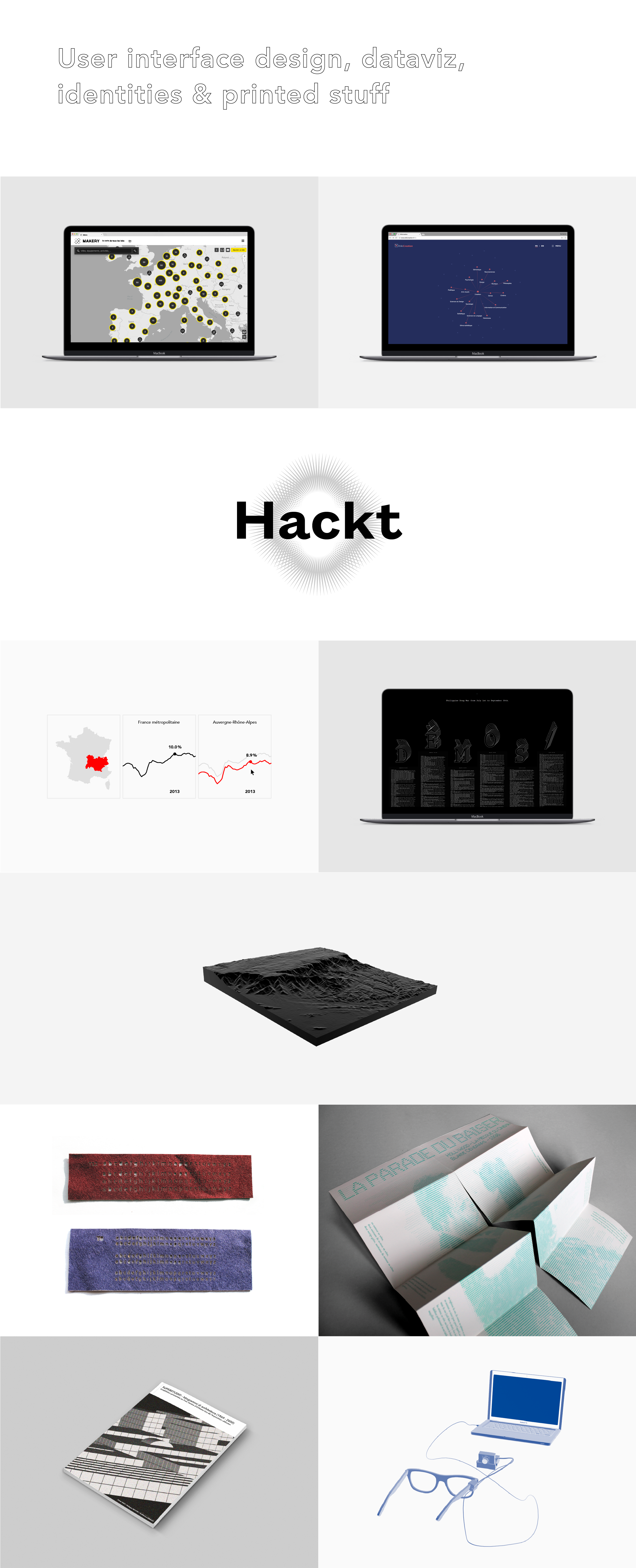
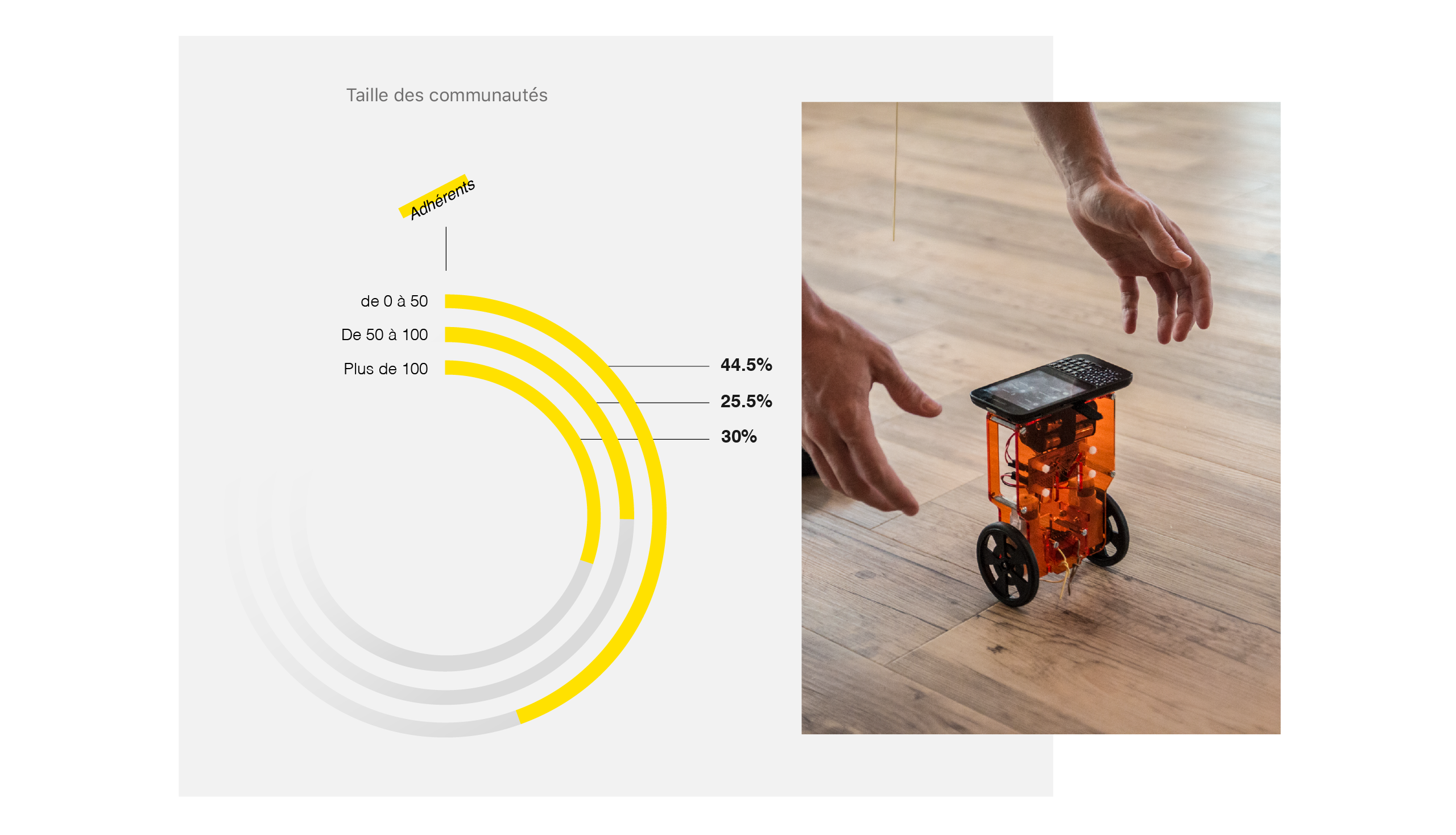
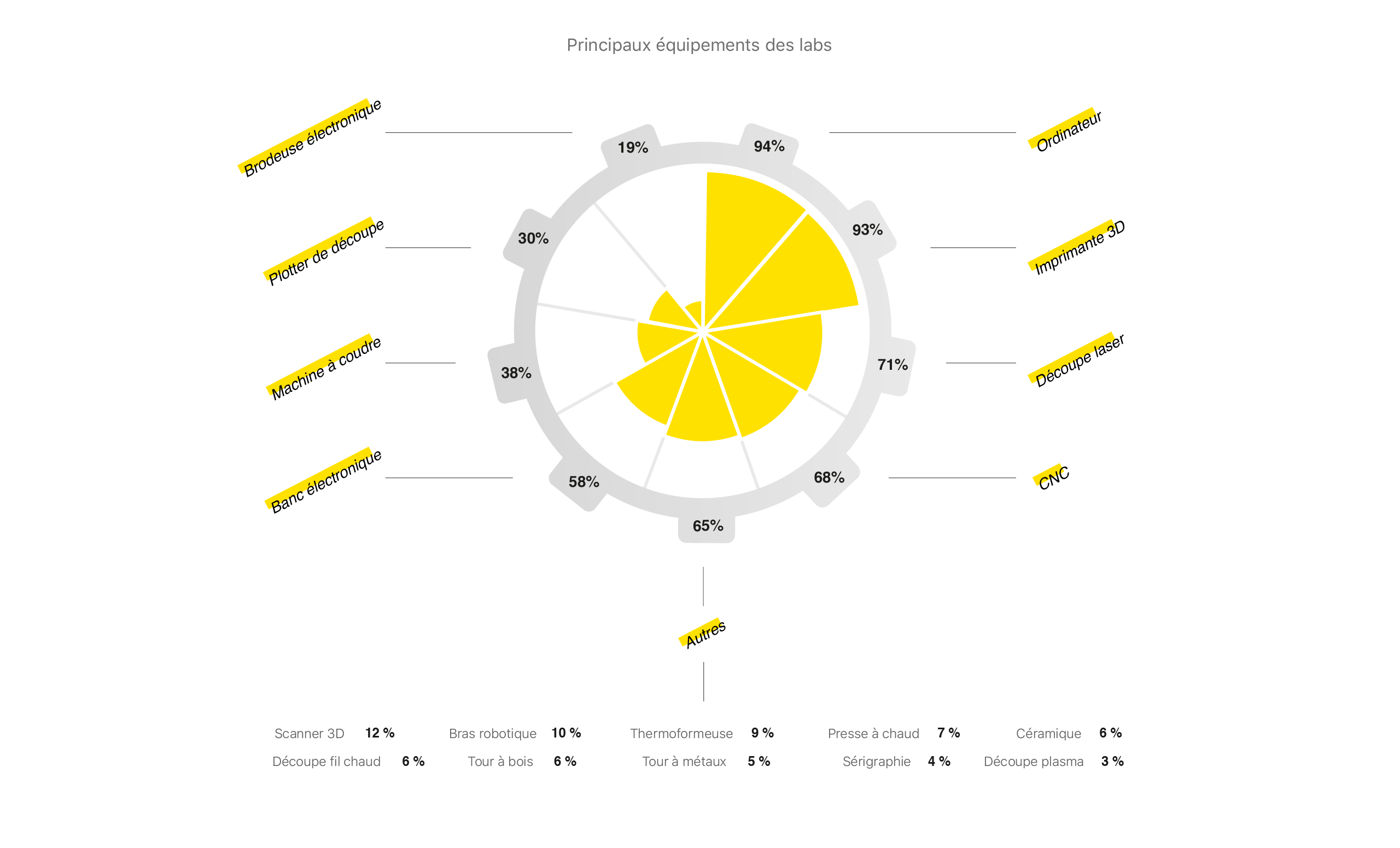
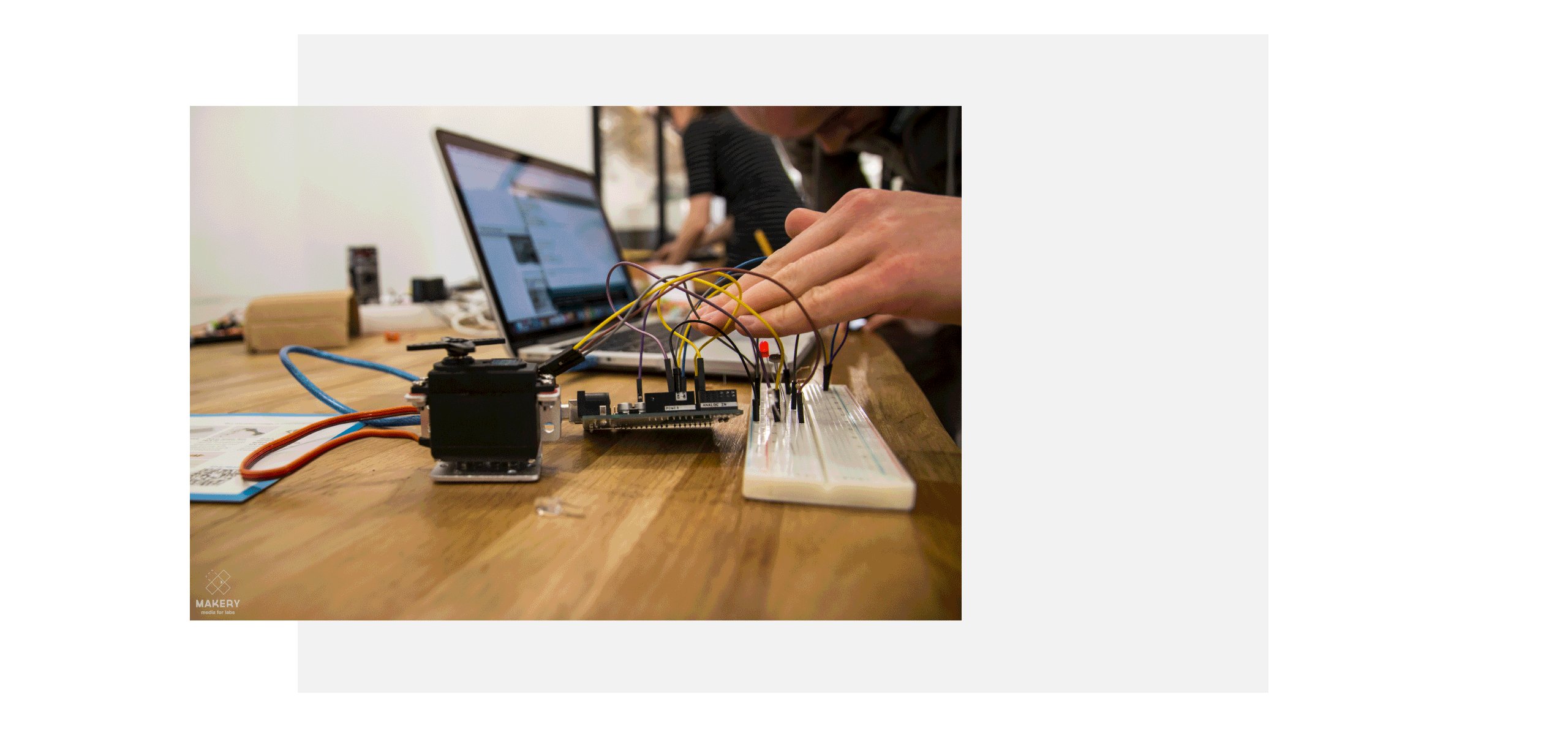
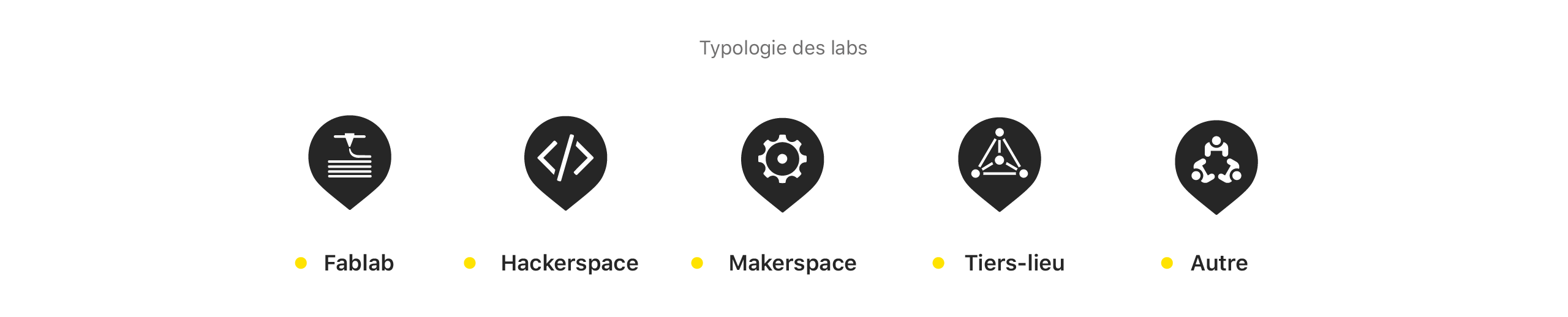
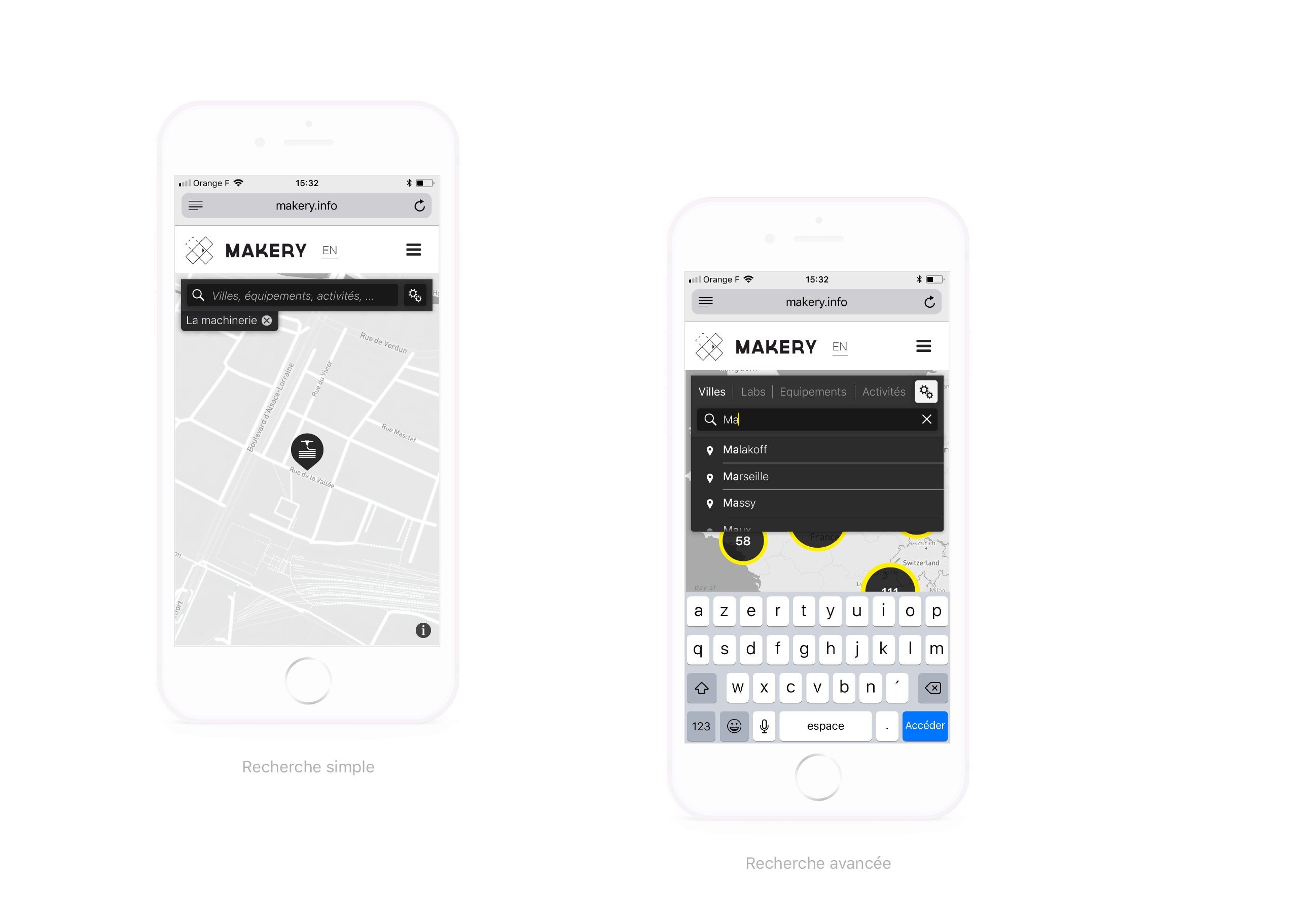
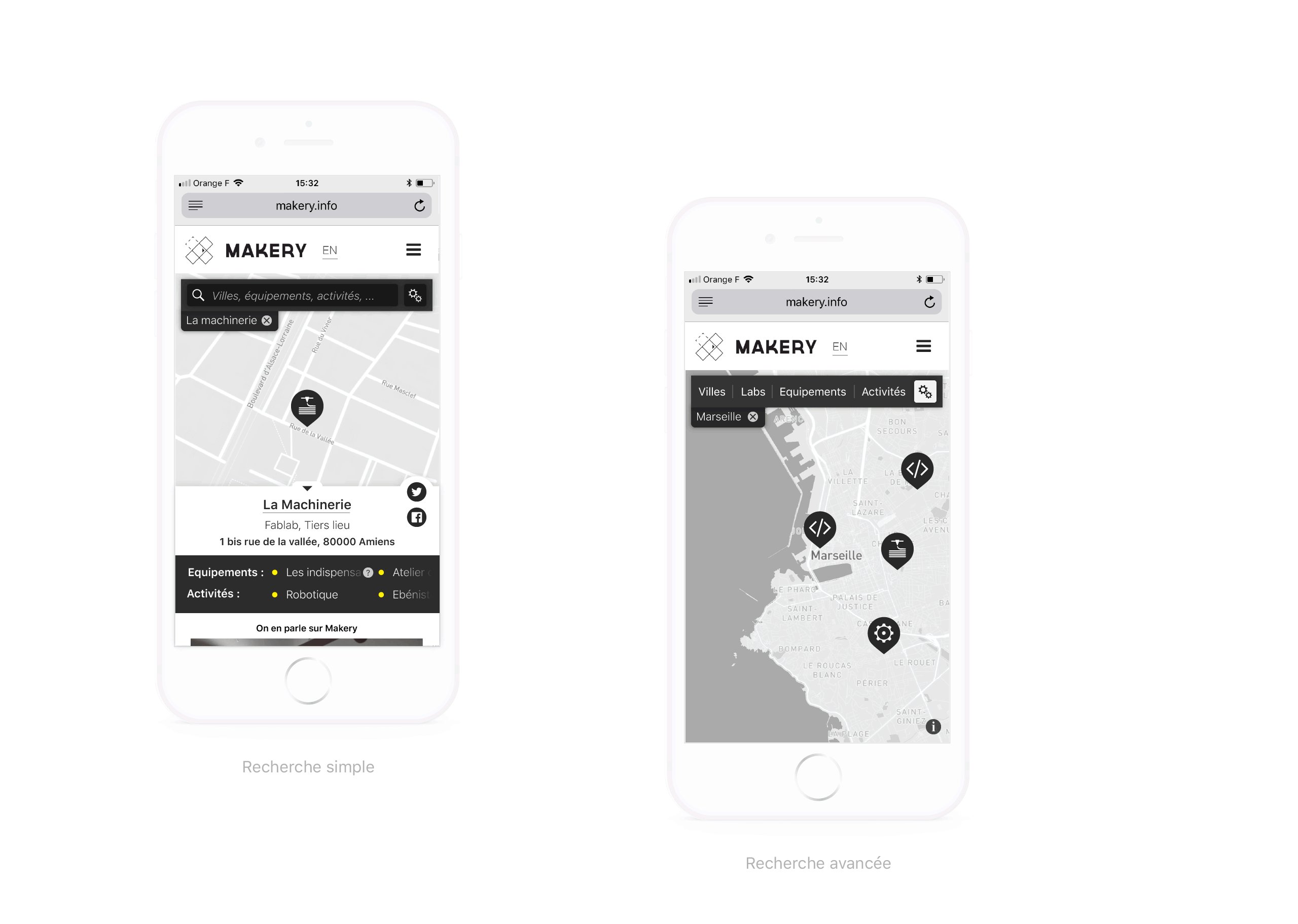
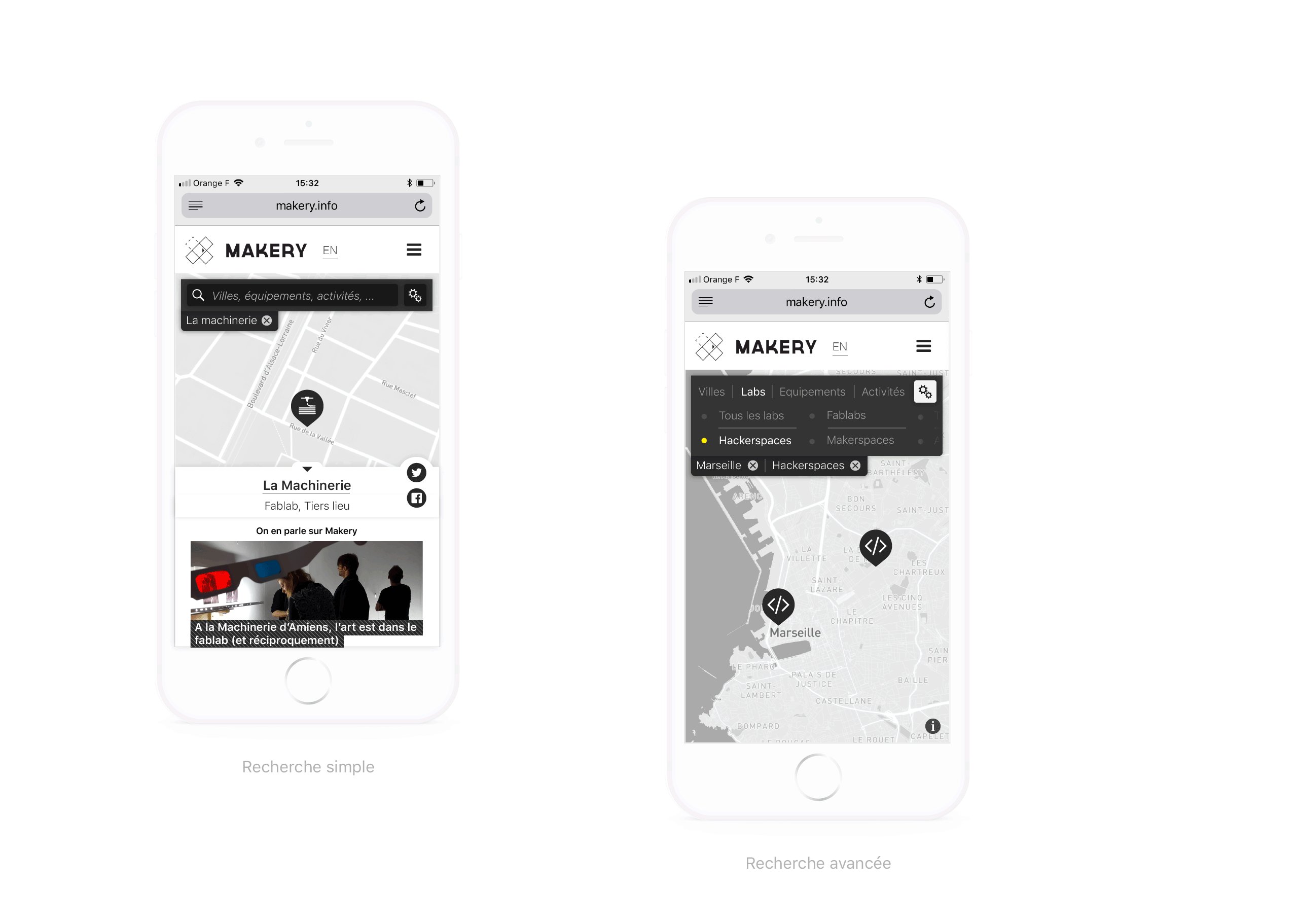
On les appelle fablabs, hackerspaces, makerspaces, médialabs ou tiers-lieux. La multiplication de ces espaces collaboratifs pour la fabrication numérique, le prototypage partagé, le bricodage et la science citoyenne témoigne de la vitalité du mouvement maker — le « faire soi-même » ou Do it Yourself (DiY). Depuis juin 2014, le média Makery.info propose une carte des labs qui les identifie, les répertorie et accompagne leur évolution.
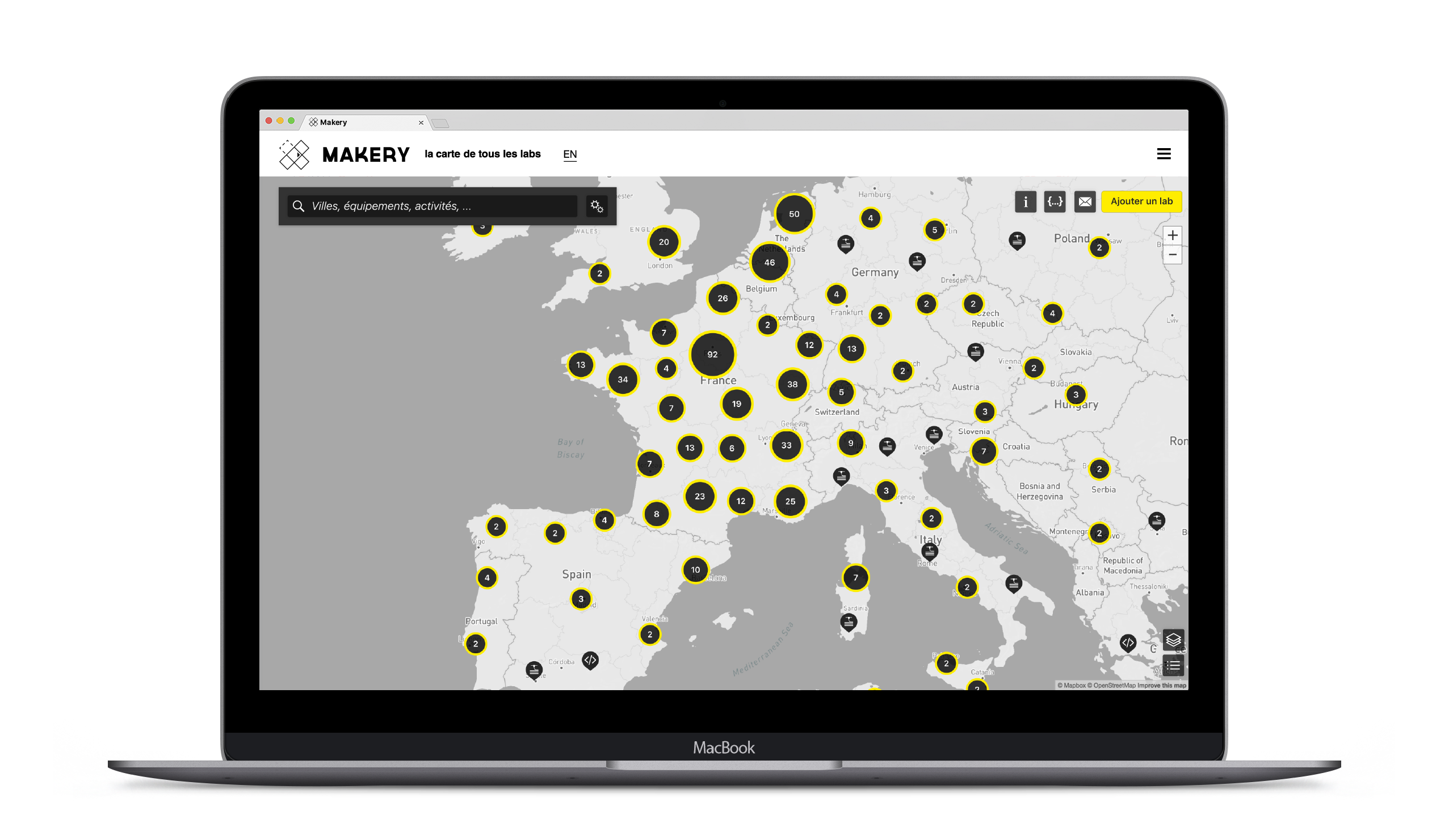
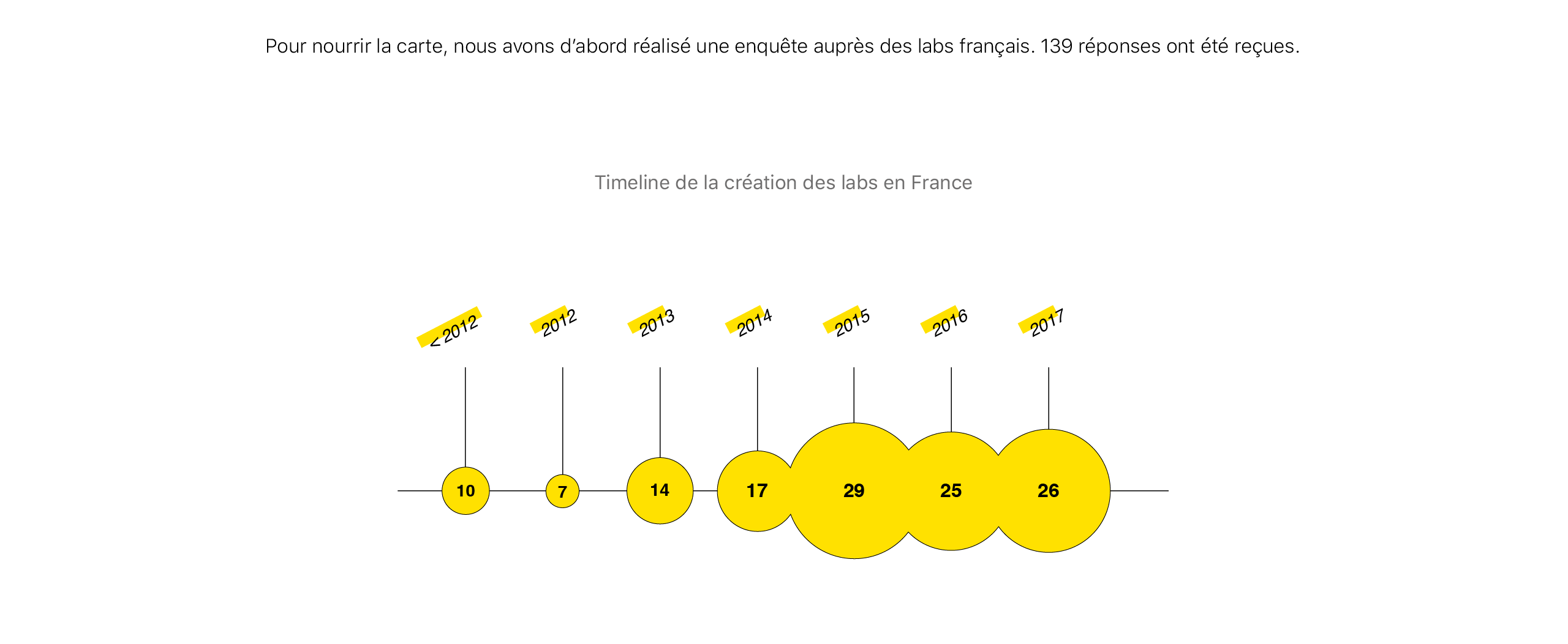
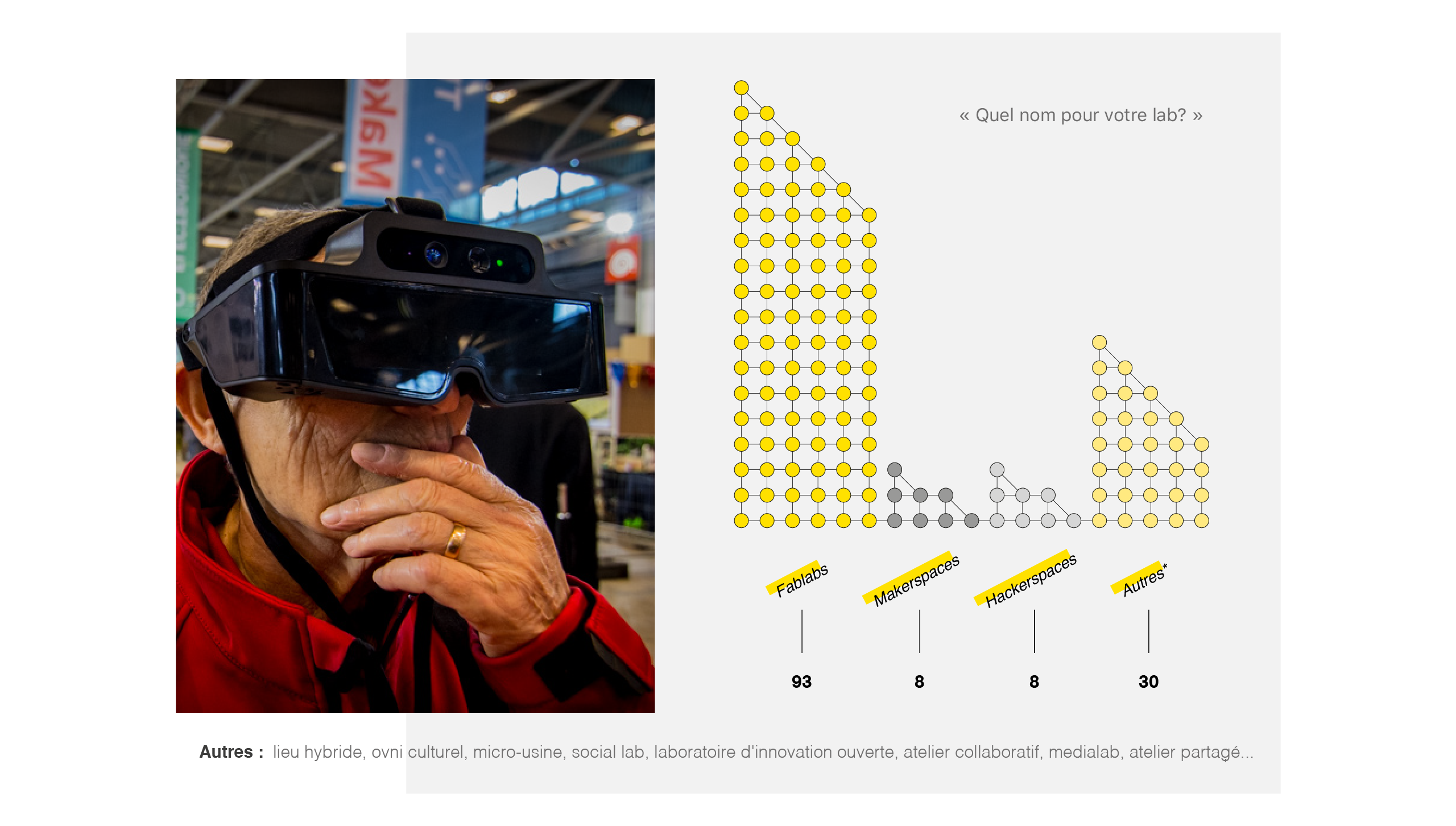
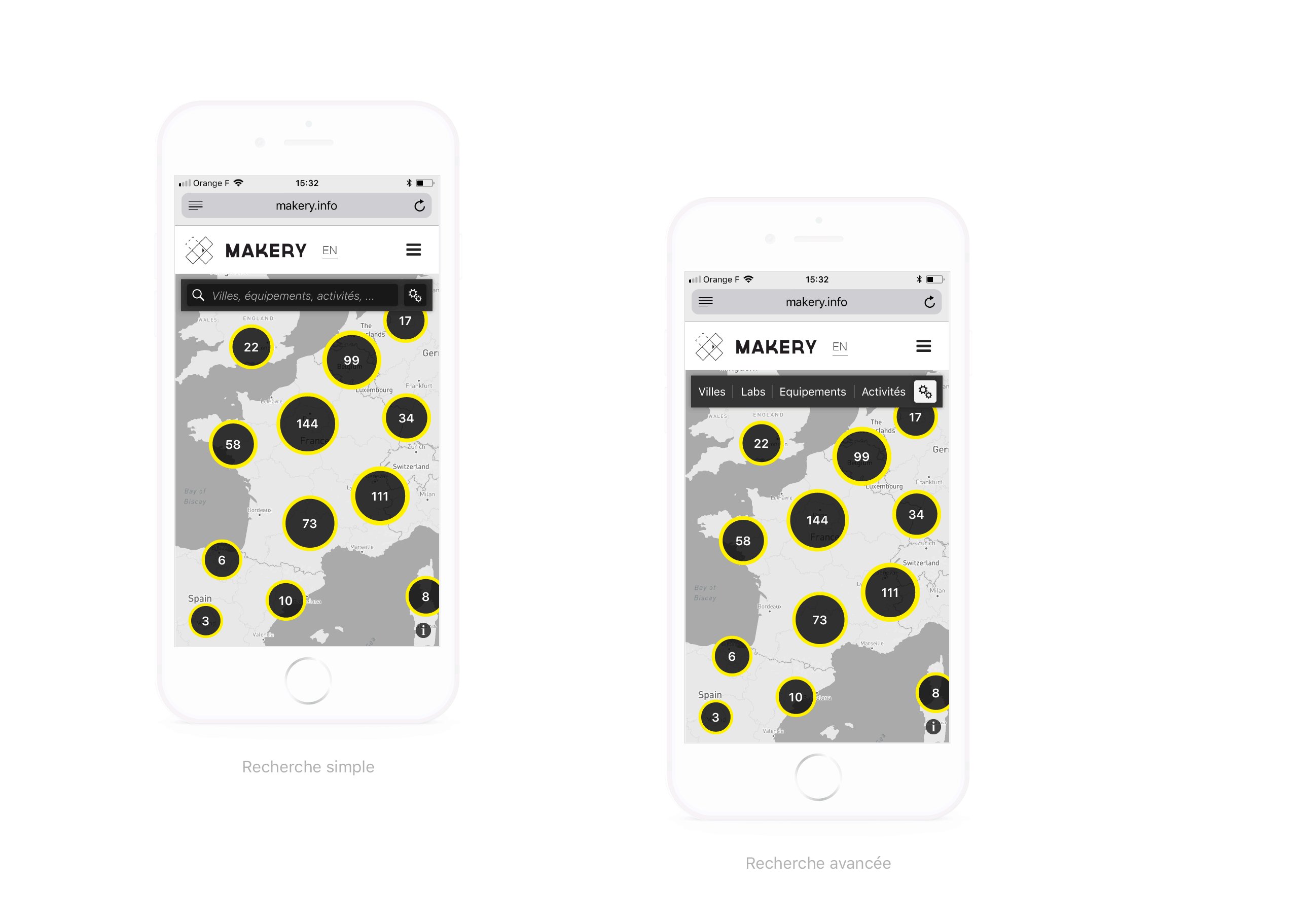
À la suite d'une enquête destinée aux 362 labs français (sur les 936 labs répertoriés), cette cartographie open source a été repensée dans son ergonomie et ses fonctionnalités pour permettre une recherche plus qualifiée, par lieux, types de labs, activités ou équipements (plus d'infos dans cet article).
Projet réalisé avec l'équipe du média Makery.info suite à un stage de 5 mois au sein de la rédaction. En plus de mon rôle de designer, j'y ai aussi rédigé quelques brèves, disponibles ici.
— Voir la carte








Wikicreation
Direction artistique, identité, UX / UI design
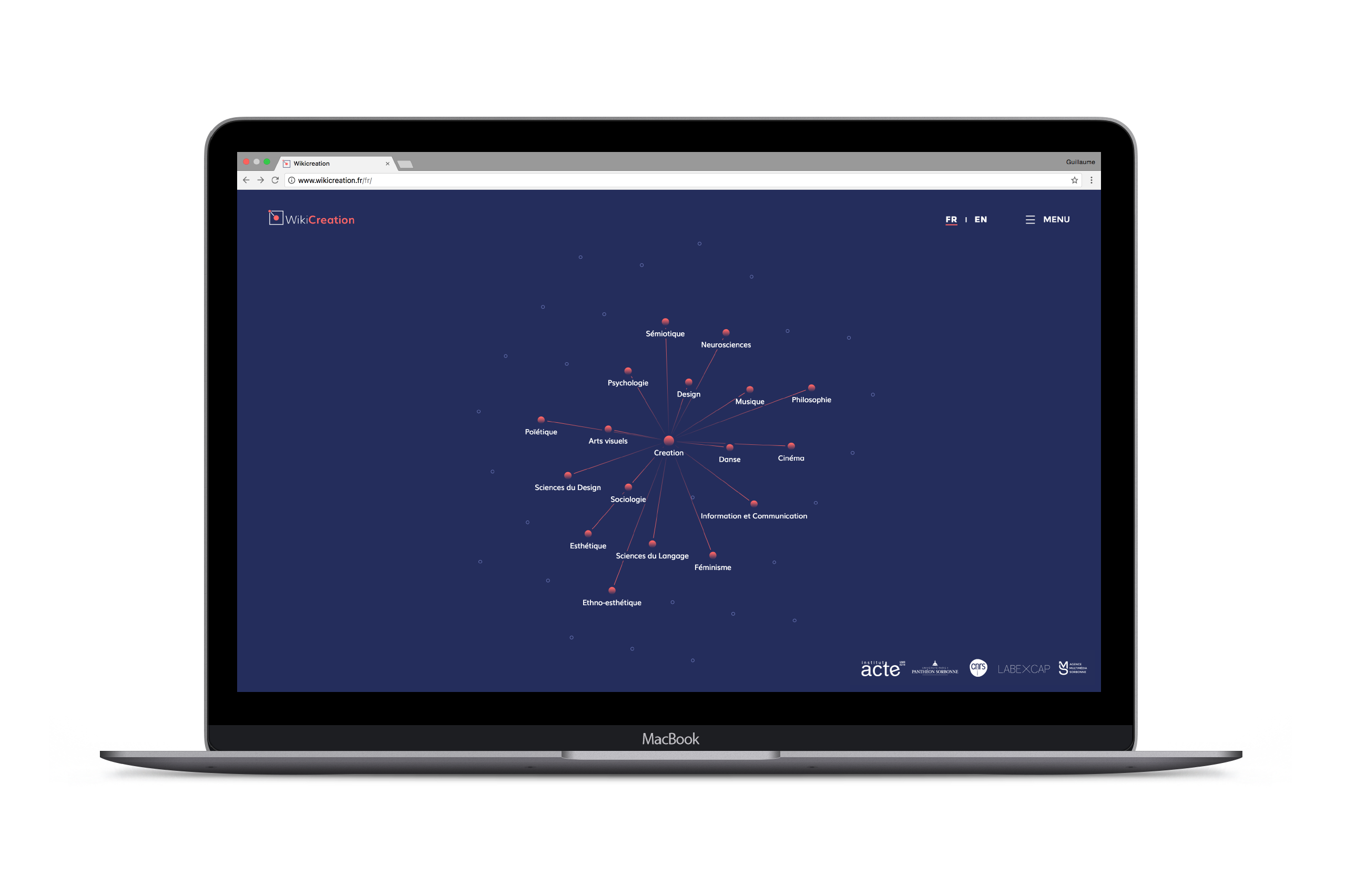
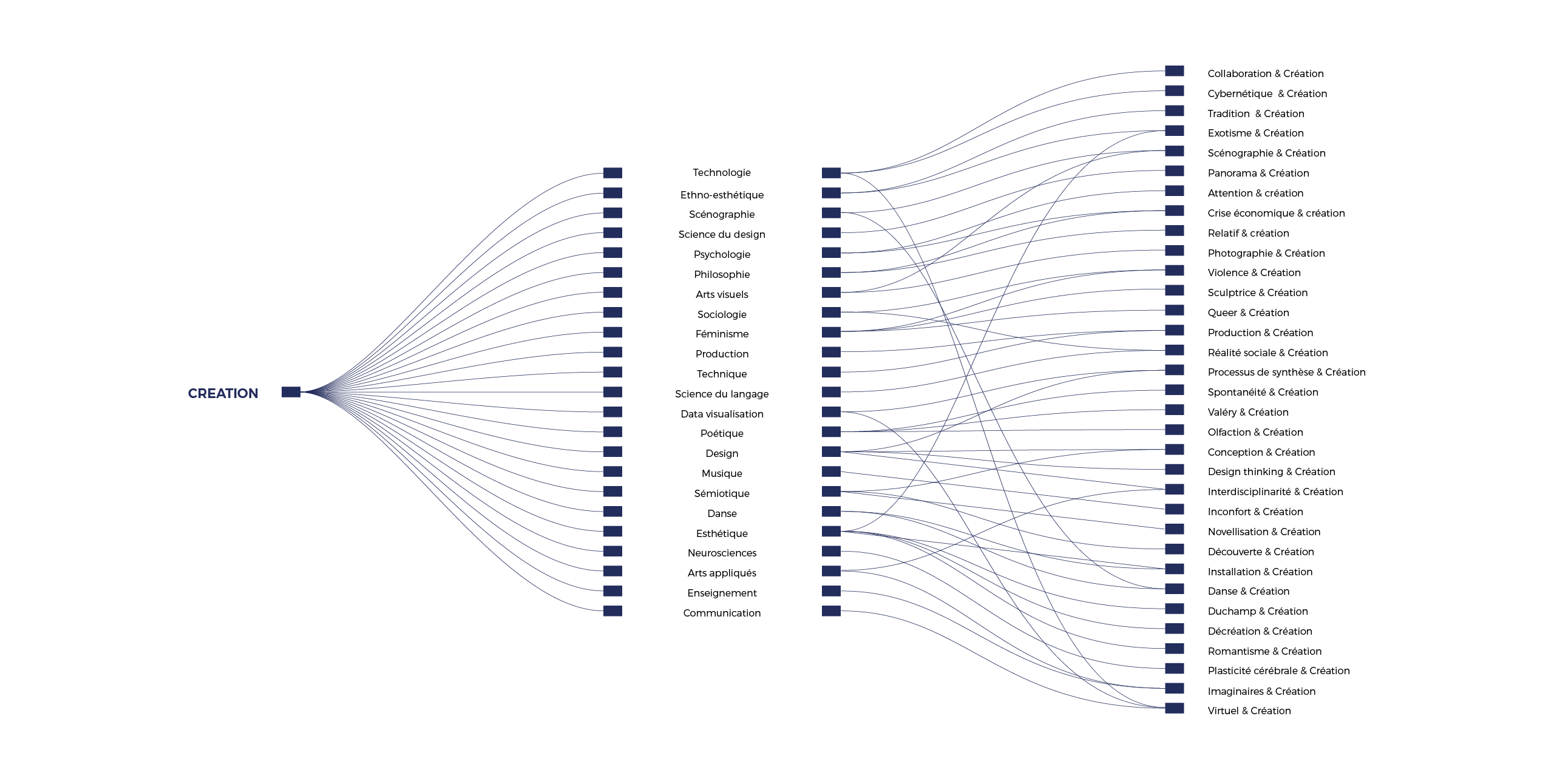
Wikicreation est une revue scientifique en ligne dédiée à l’étude de la notion de création. Cette publication est ouverte à tous les chercheurs, des spécialistes reconnus aux doctorants. Si les articles publiés respectent les exigences académiques, ils restent néanmoins accessibles à un public étendu.
Pour marquer l'articulation des articles à la notion de création, nous avons pensé un graphe d'entrée permettant d'accéder aux articles par la visualisation des catégories et des liens entre les thématiques des articles. Les pages de lecture ont quant à elles été conçues pour un confort optimal.
Projet réalisé avec Elias Ousghir, Thibault Goehringer, Juanita Arenas et Alex Mohebbi.
— Voir le site






Hackt
Concept, identité, UX / UI design
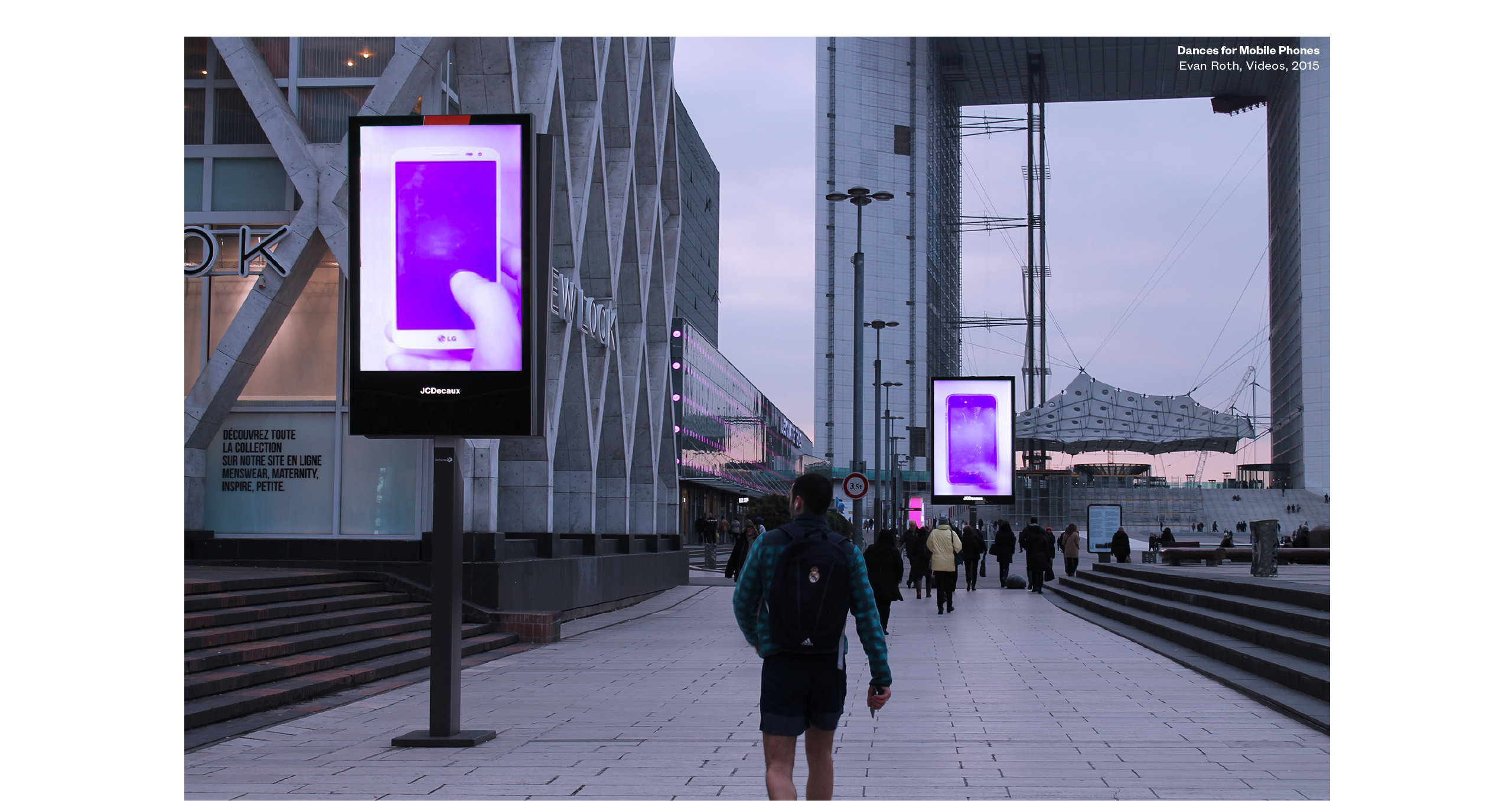
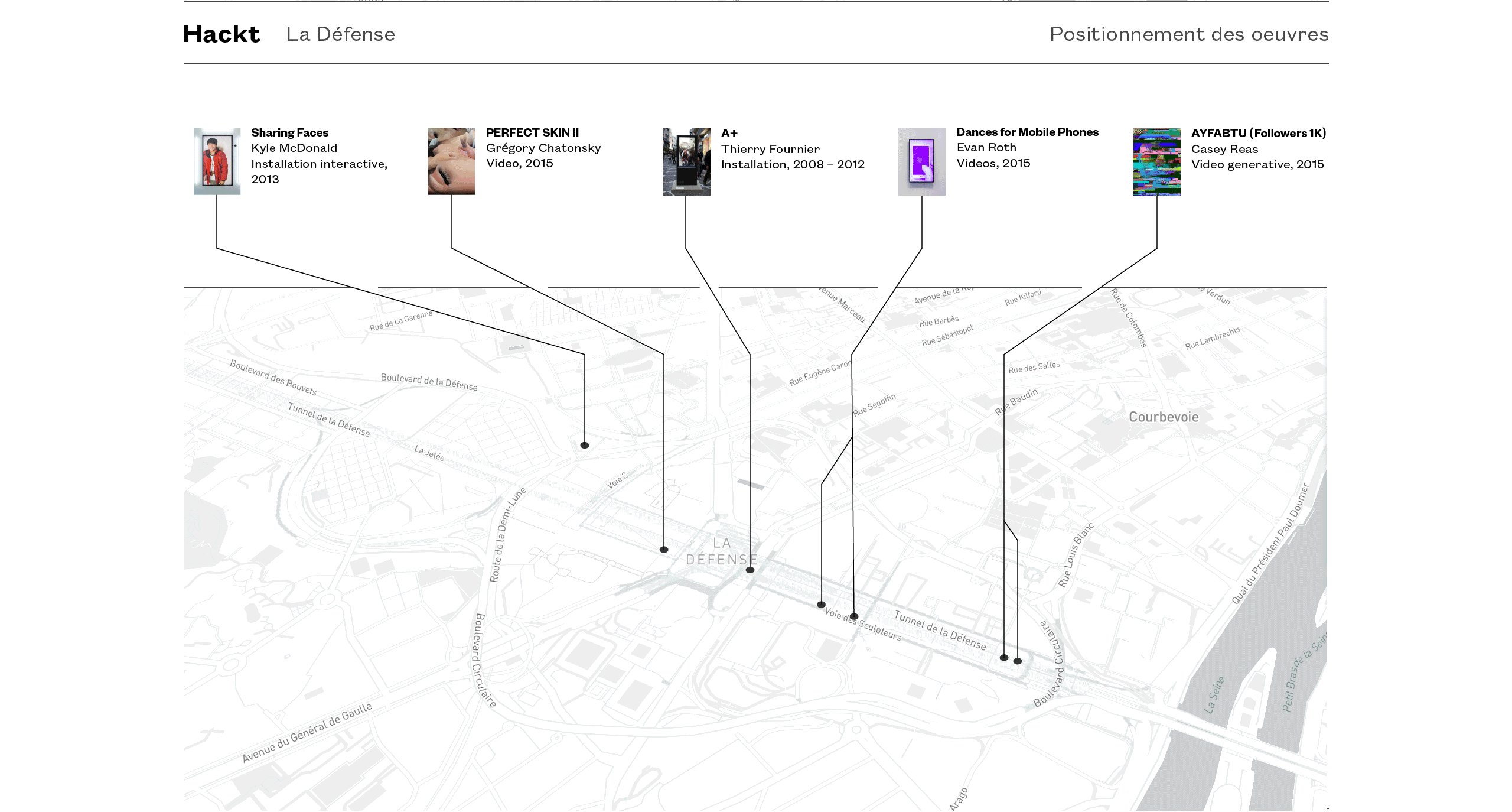
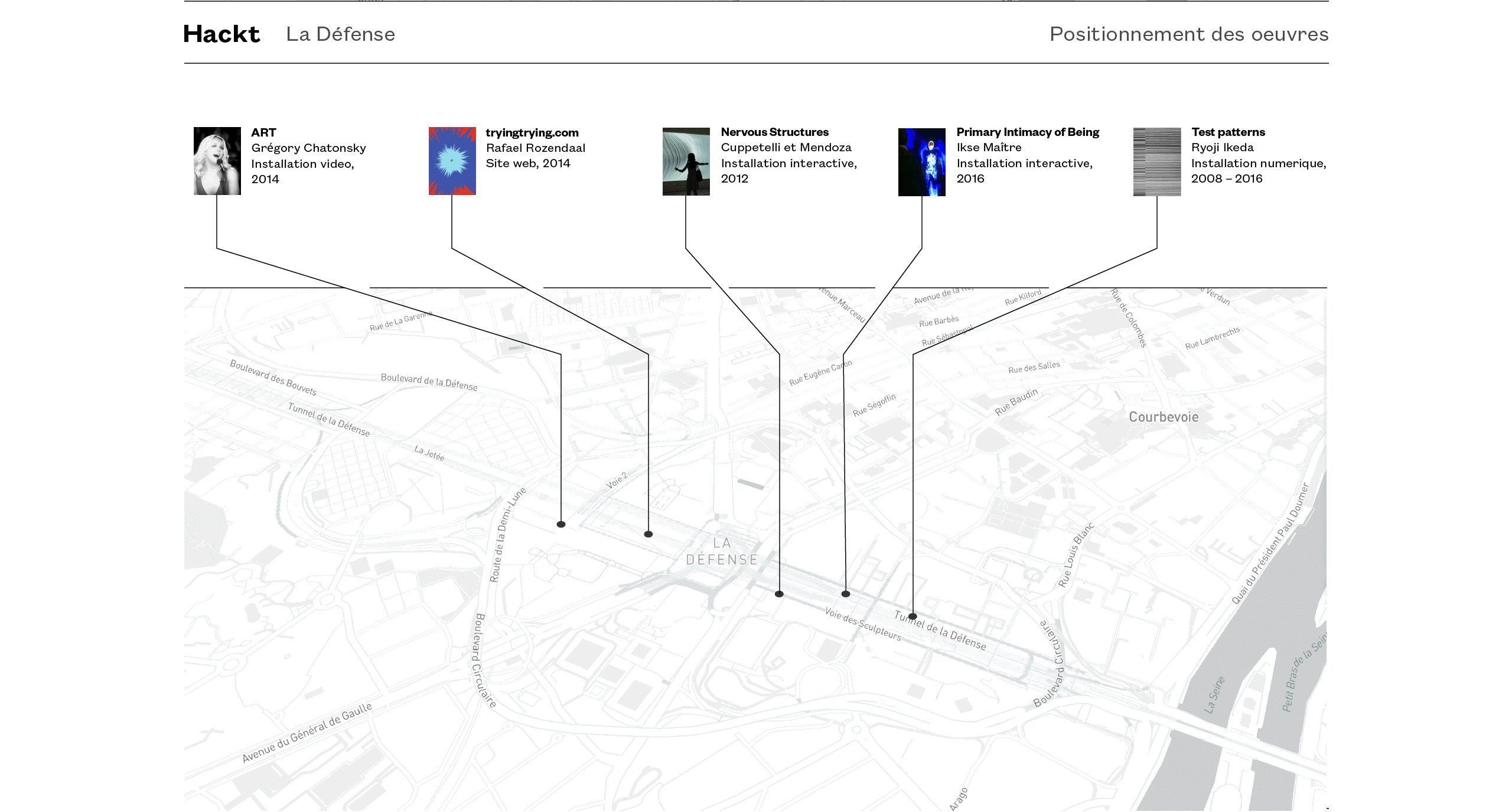
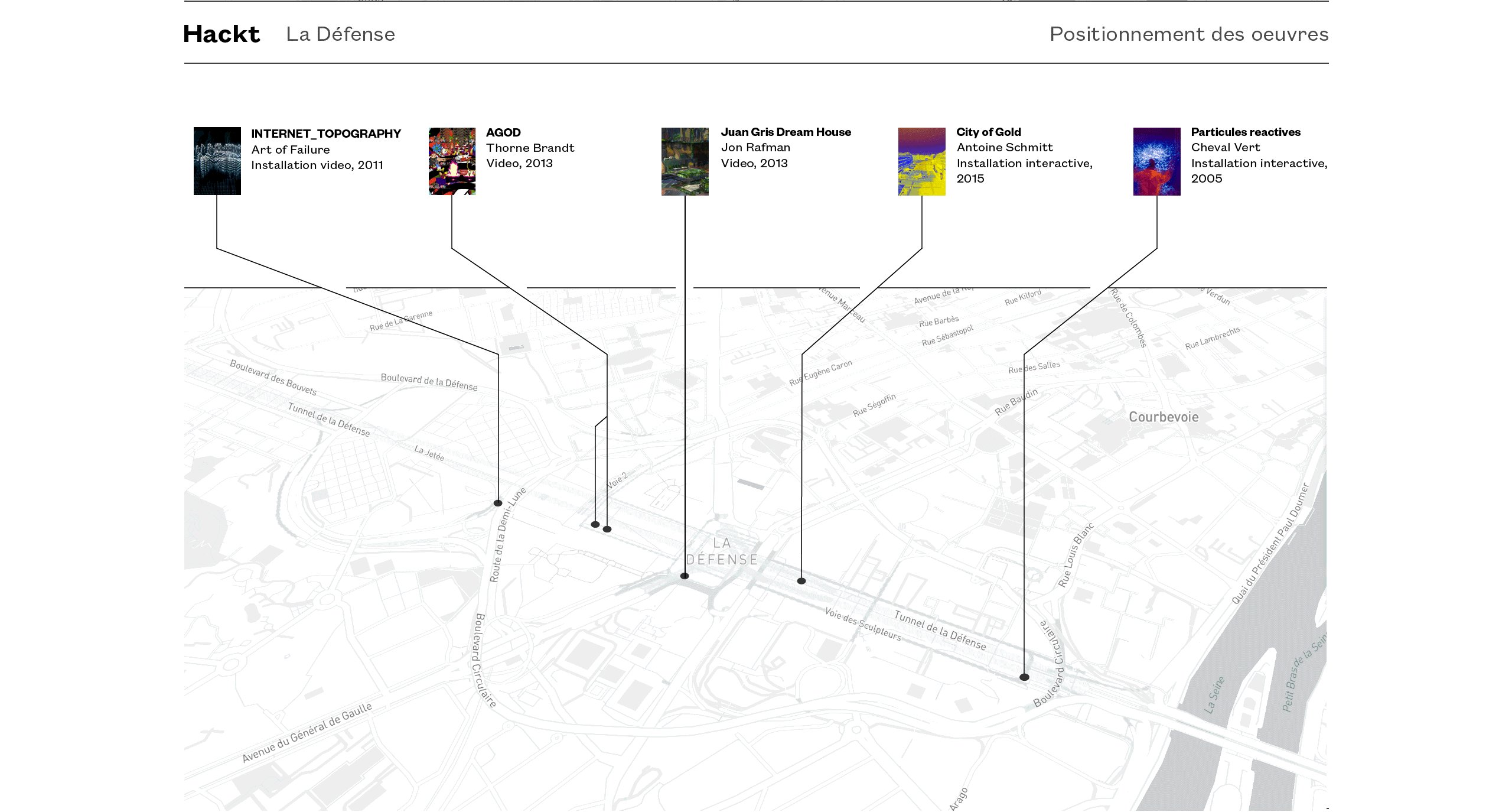
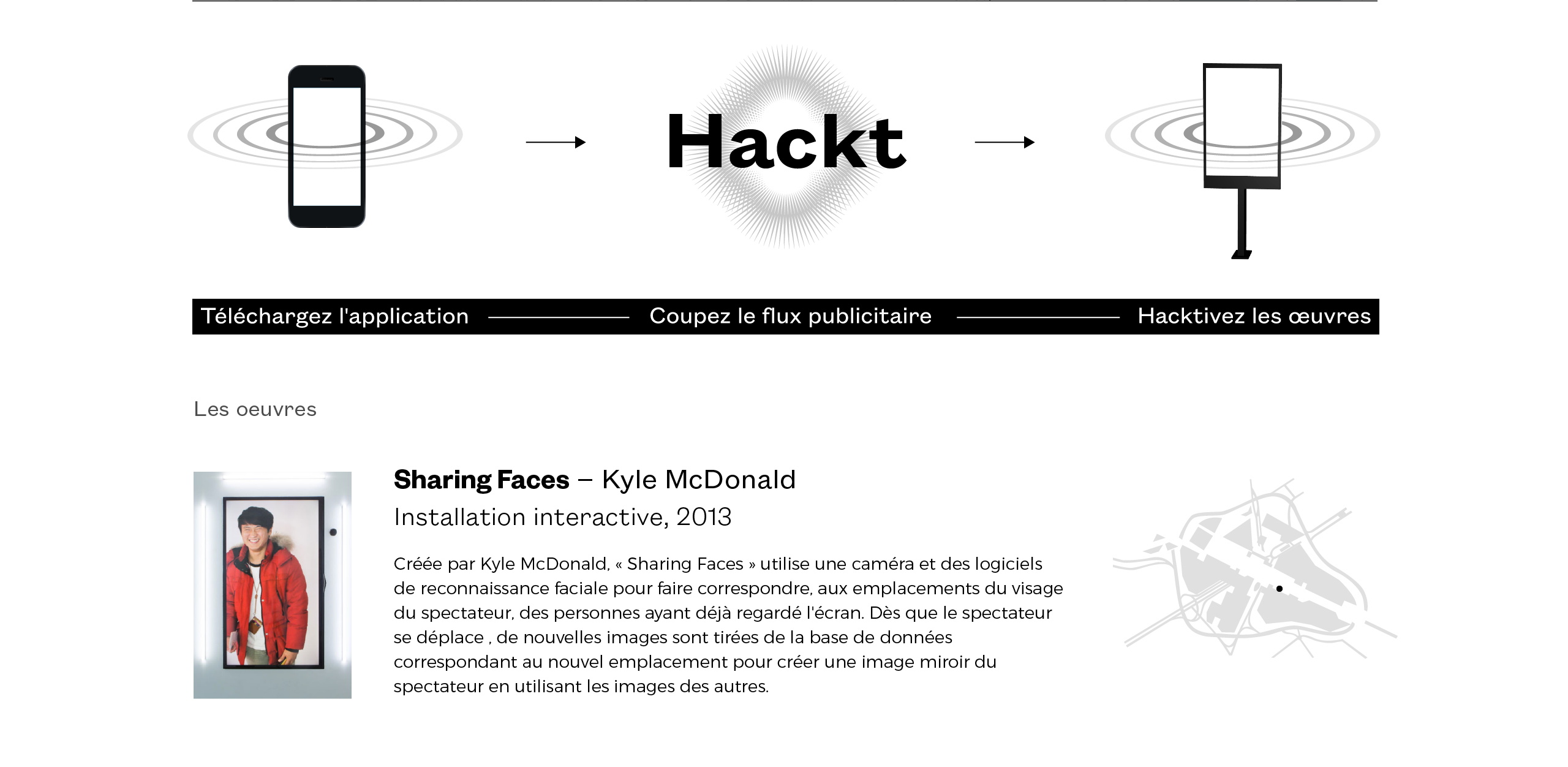
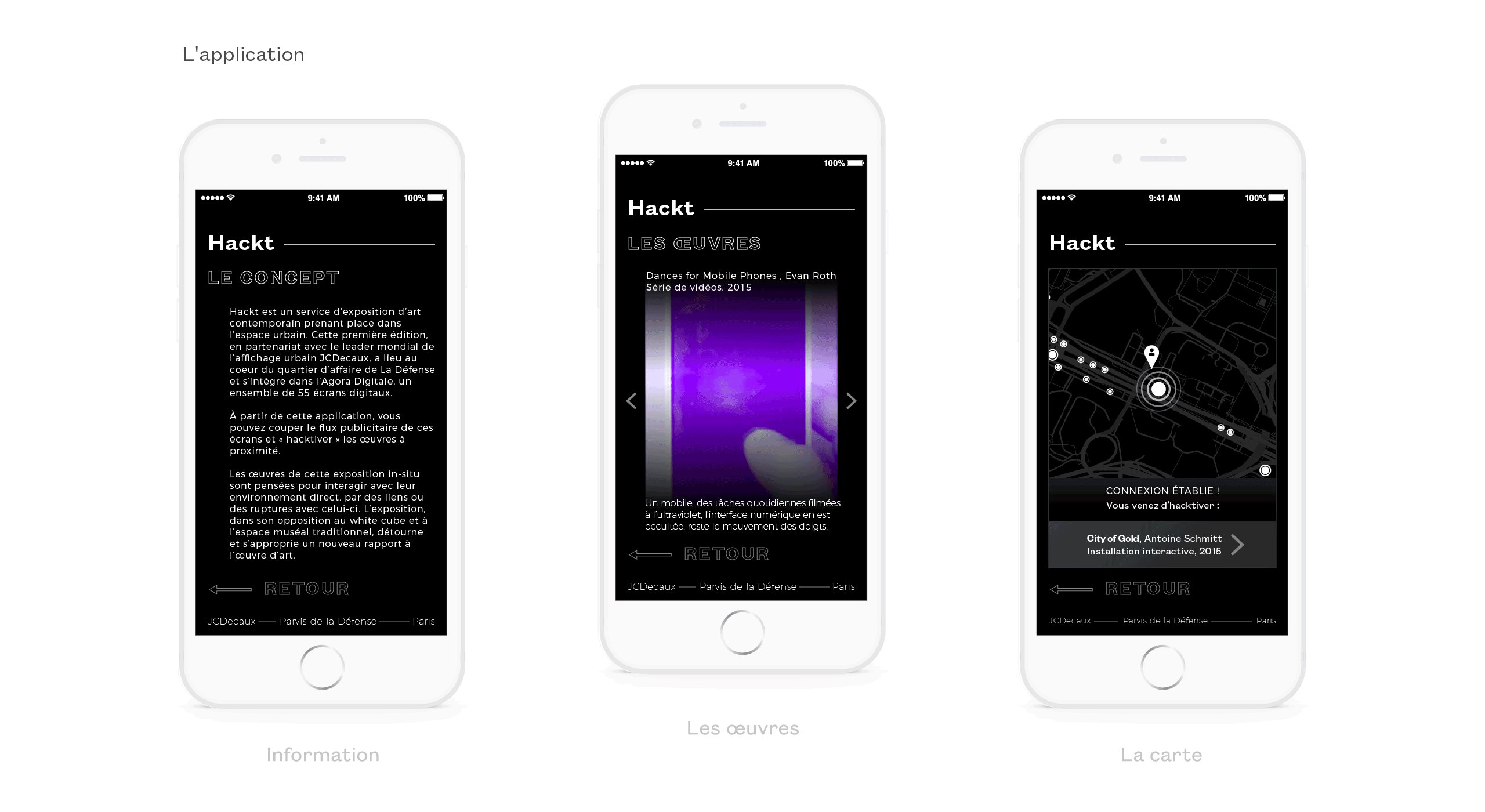
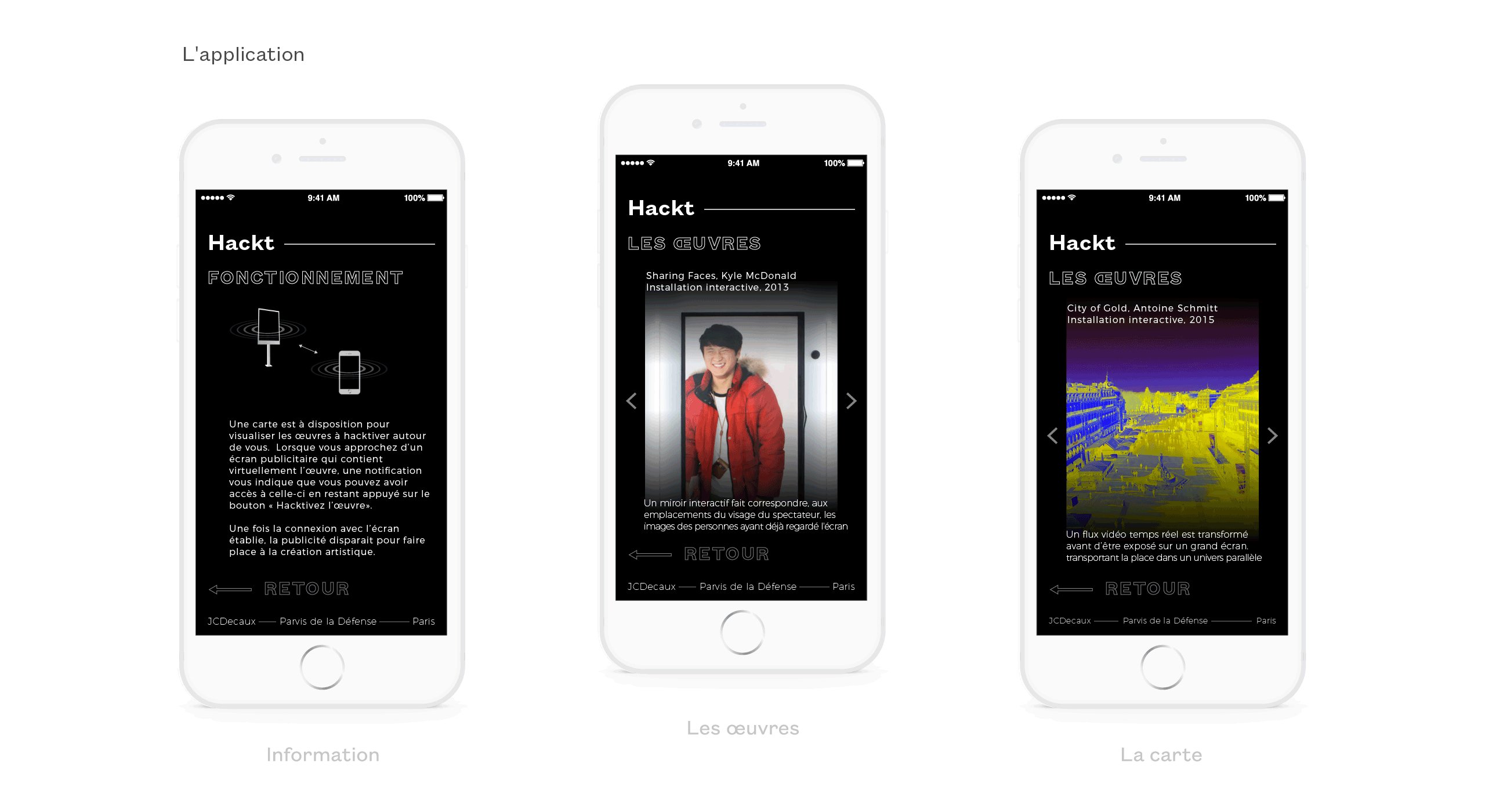
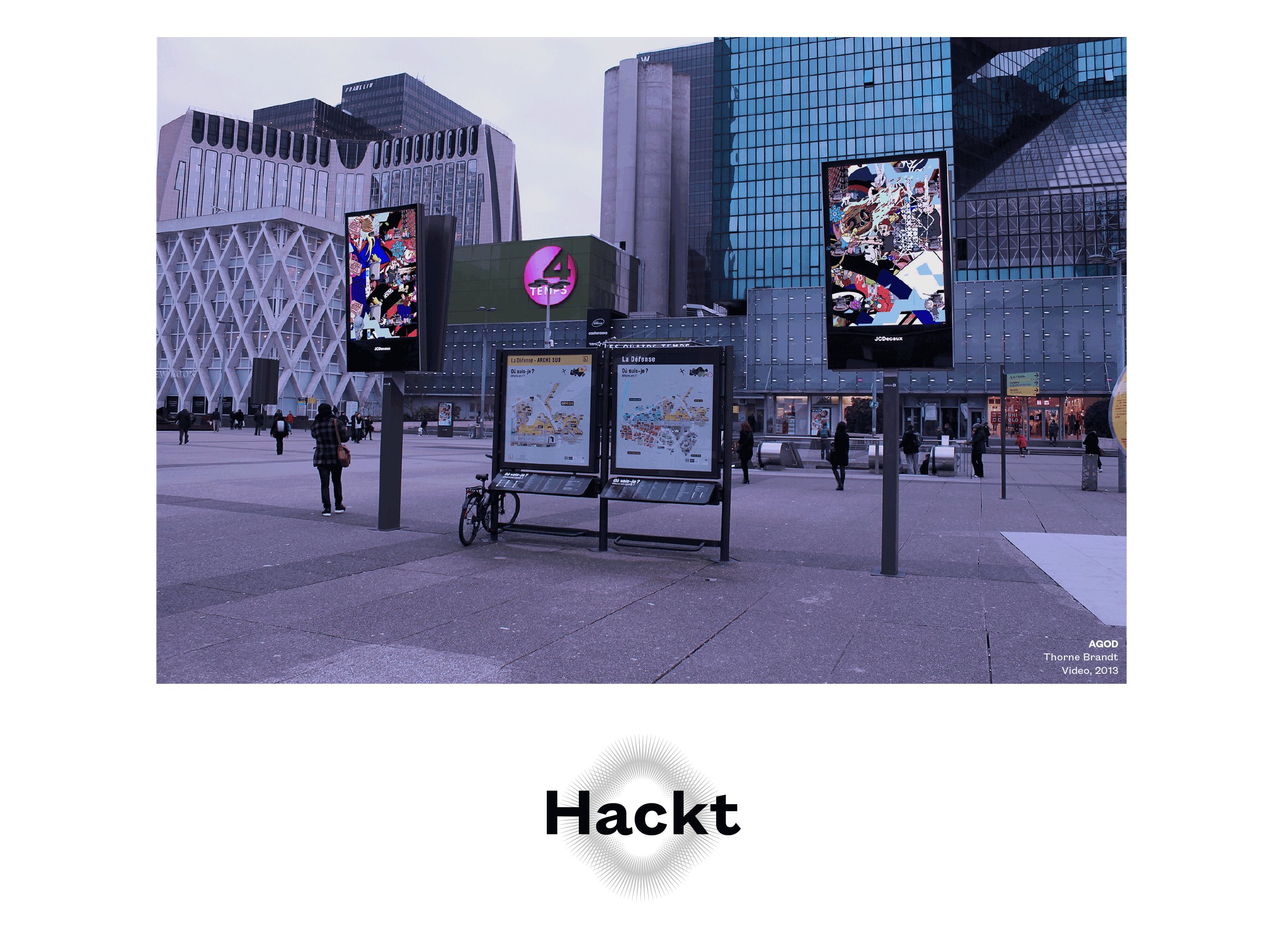
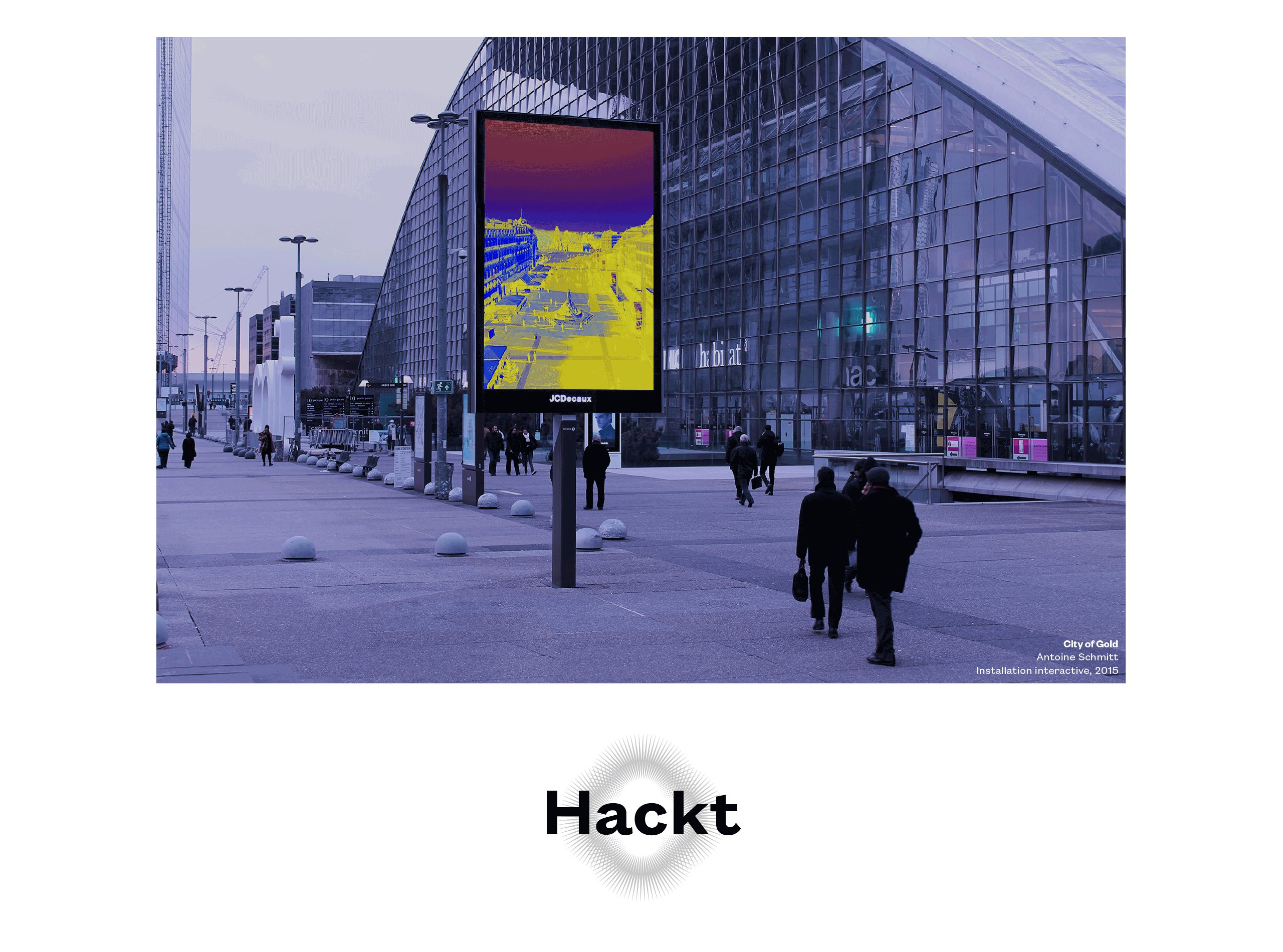
Hackt est une proposition de design critique dans le cadre d’un appel à projet de JCDecaux. Nous avons développé un concept d’exposition d’art contemporain utilisant le parc d’écrans digitaux du parvis de La Défense à Paris. Ces 55 écrans digitaux, habituellement réservés à la communication de marques, deviennent alors des supports d’exposition.
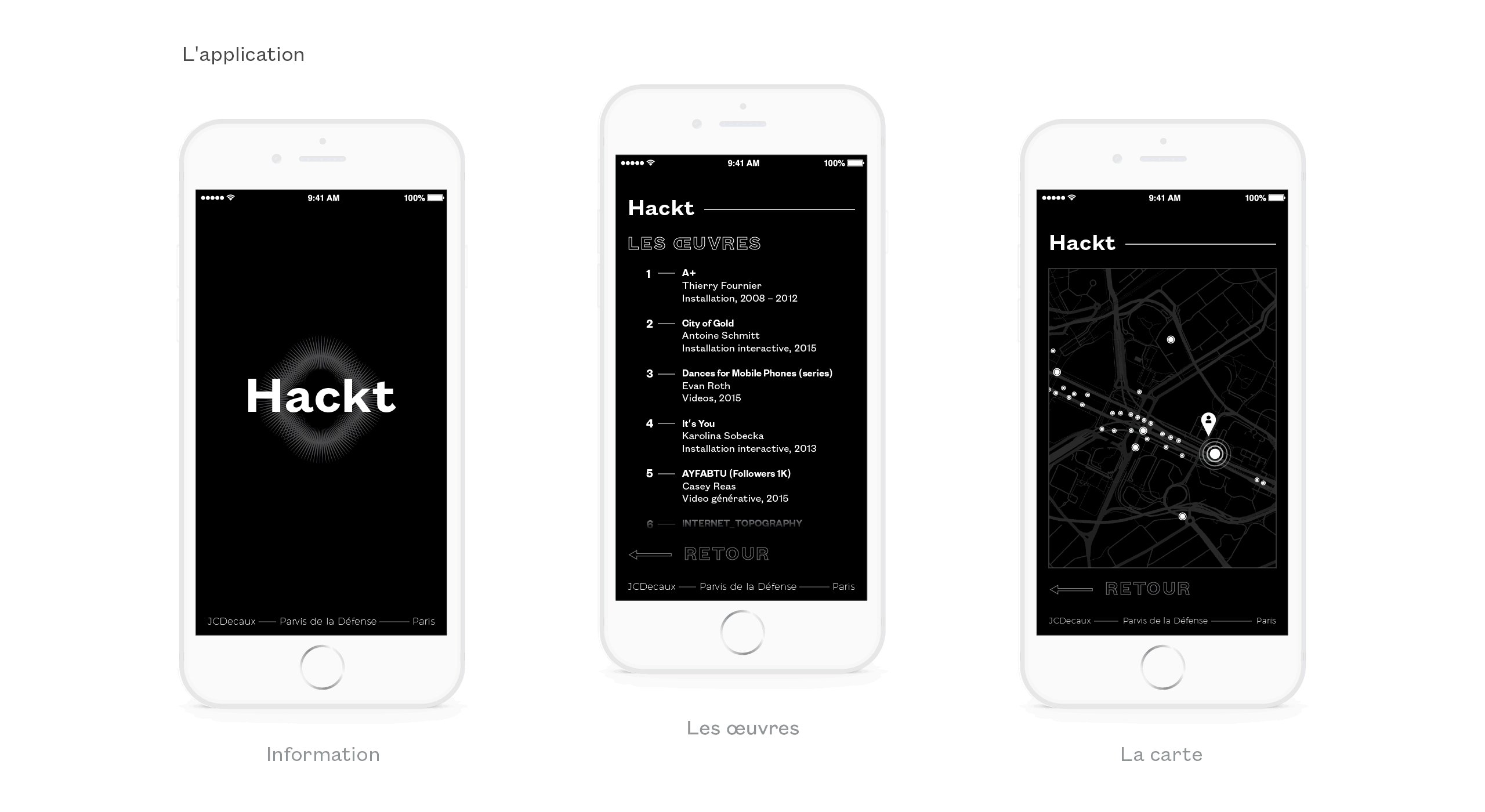
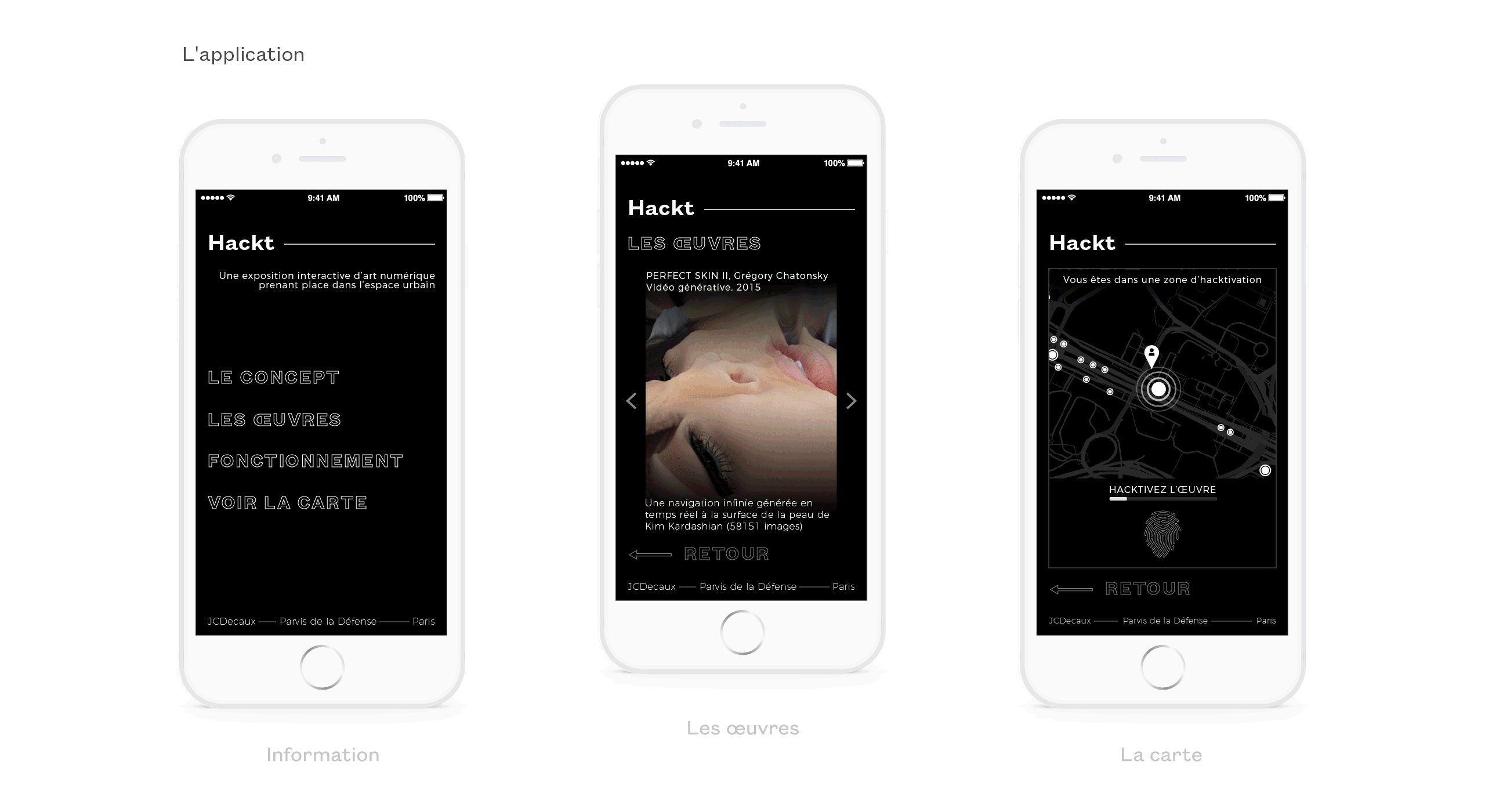
Le spectateur doit préalablement télécharger l’app et activer la géolocalisation pour avoir accès à l’exposition. Une carte est à disposition pour visualiser les oeuvres autour de lui. À partir de l’application, il peut couper le flux publicitaire et « hacktiver » l’oeuvre.
Projet réalisé avec Elias Ousghir, Philippe Wojcik et César Kaci.






Kill Box
Datavisualisation, art, 3D, recherche
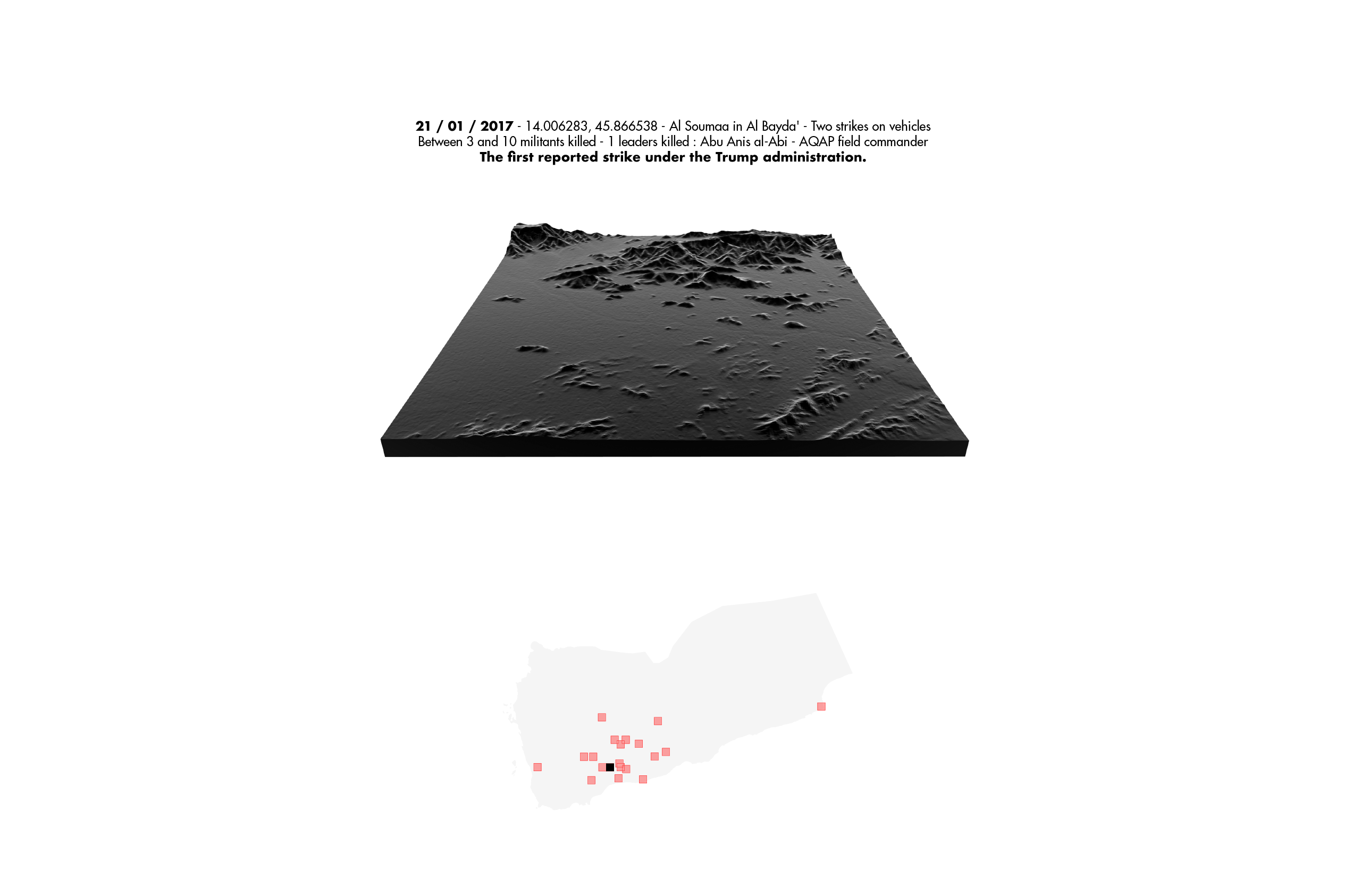
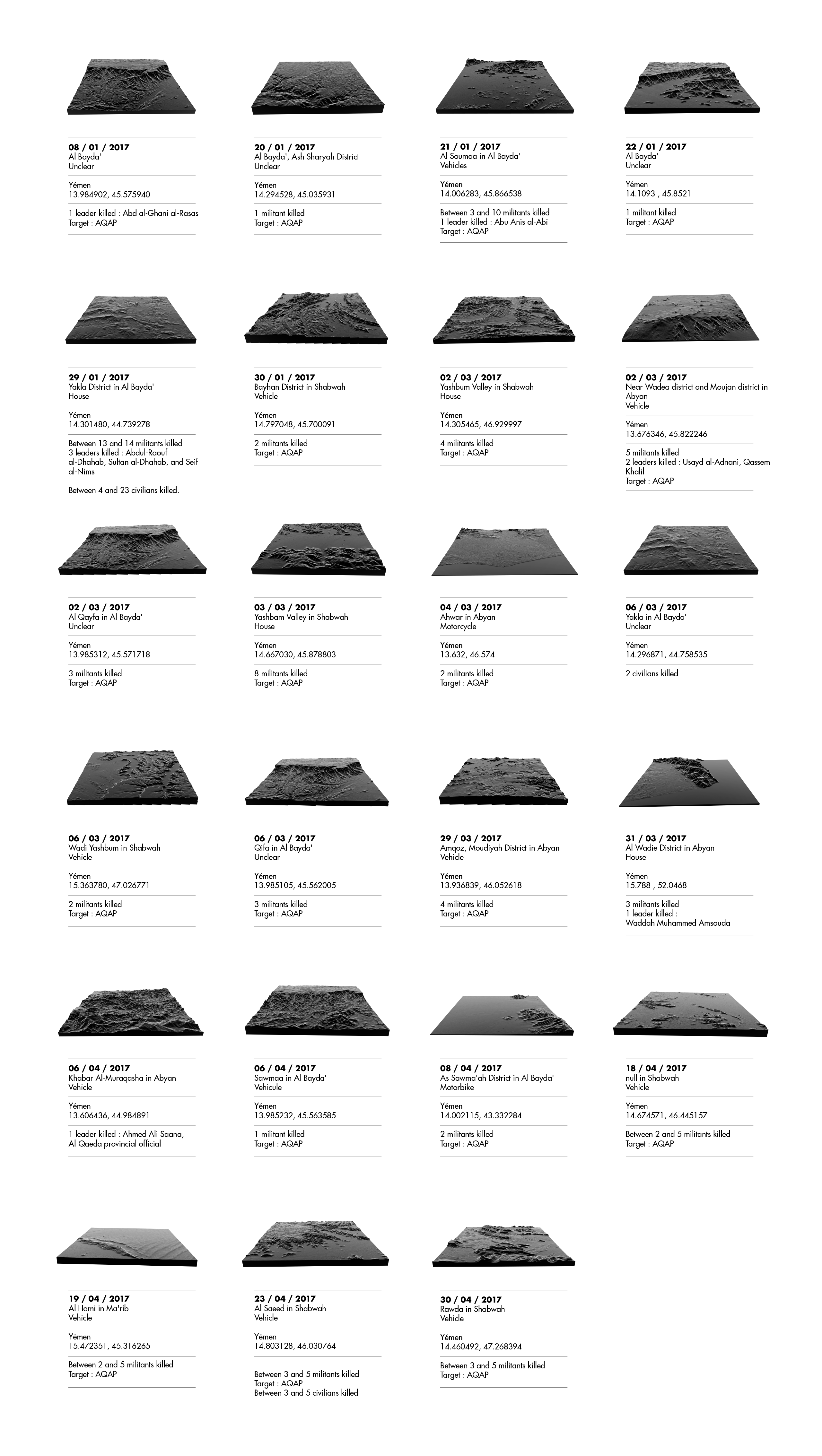
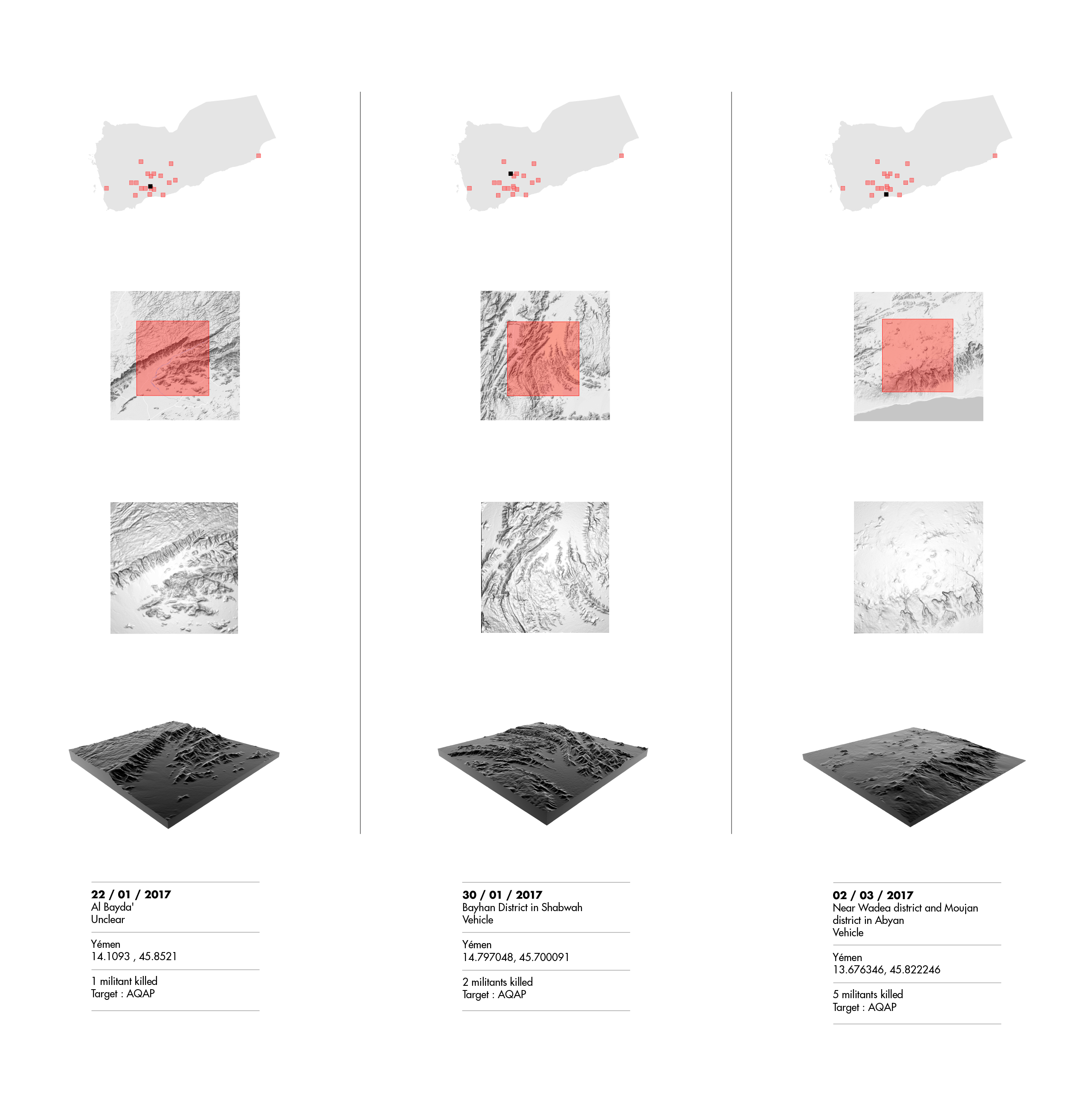
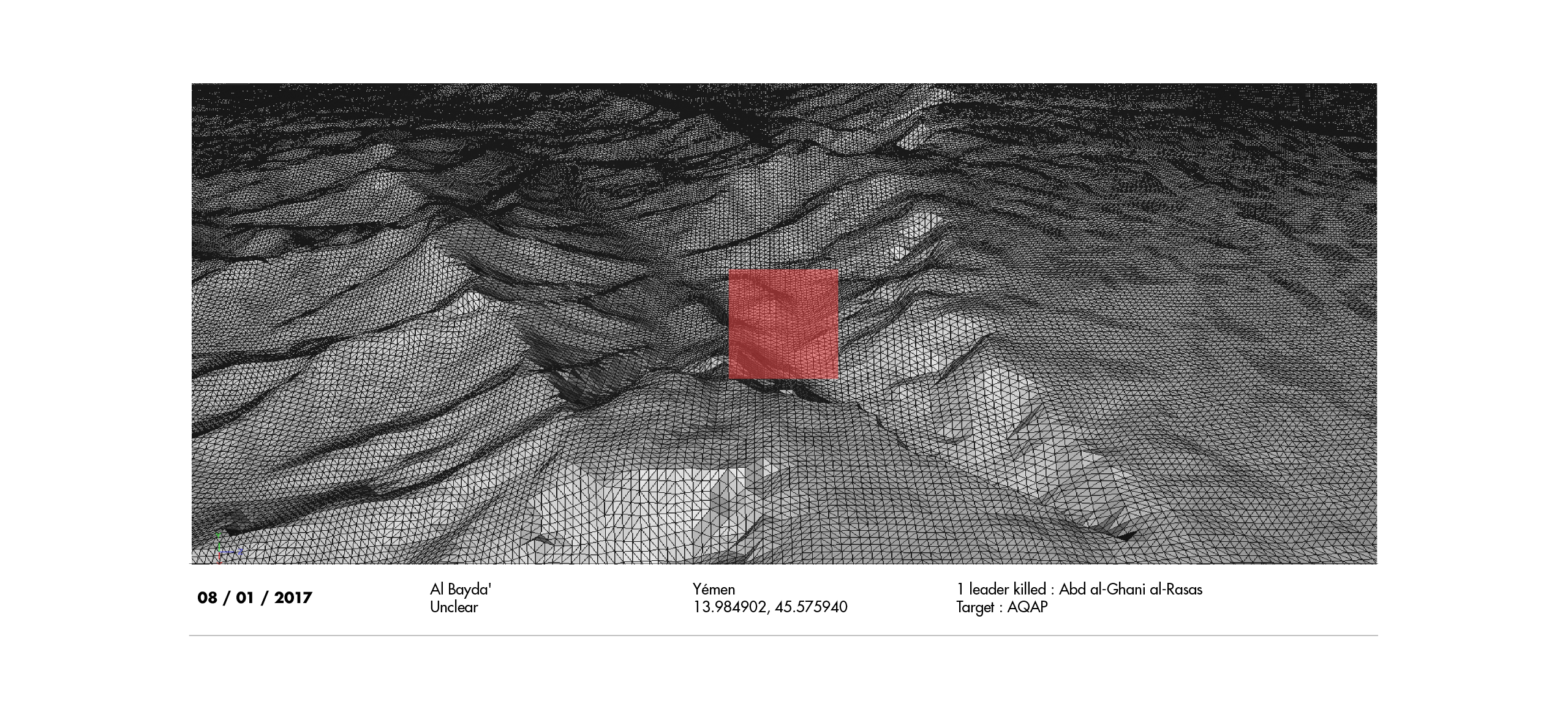
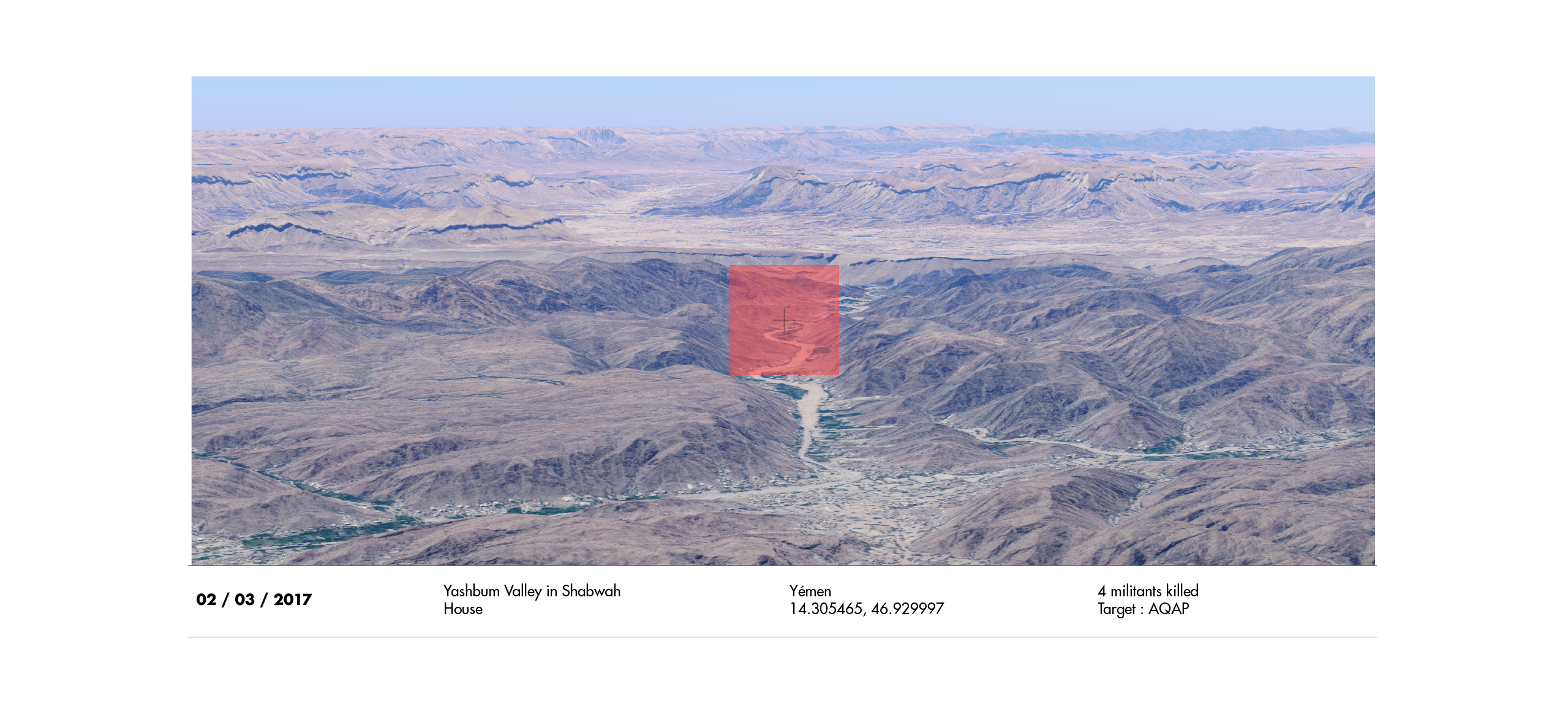
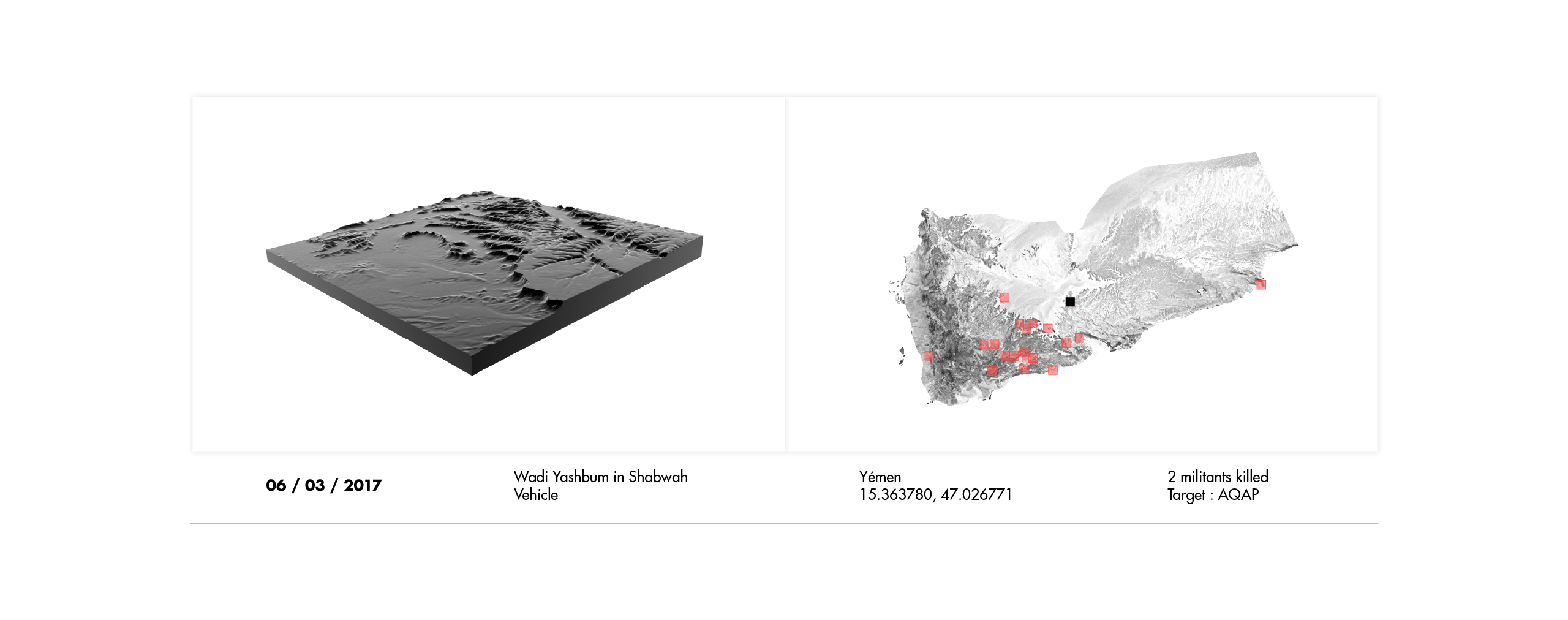
Projet de visualisation des frappes de drones au Yemen, suite à la lecture du livre Théorie du drone de Grégoire Chamayou dans lequel est développé le concept des Kill Box. Ce sont des espaces tridimensionnels déterminant les zones de frappes temporaires dans lesquelles interviennent les drones.
Elles sont transitoires et modulables, et engendrent une fragmentation du territoire qui supprime l’aspect statique du champs de bataille traditionnel. Le concept stratégique et opérationnel des Kill Box permet ainsi une modularité permanente dans l’organisation des frappes aériennes automatisées.
J’ai modélisé en 3D, par extraction des données altimétriques (Digital Elevation Model) sur google map grâce à cet outil, les zones dont le centre a été impacté par une frappe de drone américain au Yemen, depuis Janvier 2017.
Chaque module correspond donc à un fragment de territoire de 20 km², reprenant avec exactitude la topographie du territoire en question et contenant en son centre une frappe létale.






Disparités
Datavisualisation, interactivité
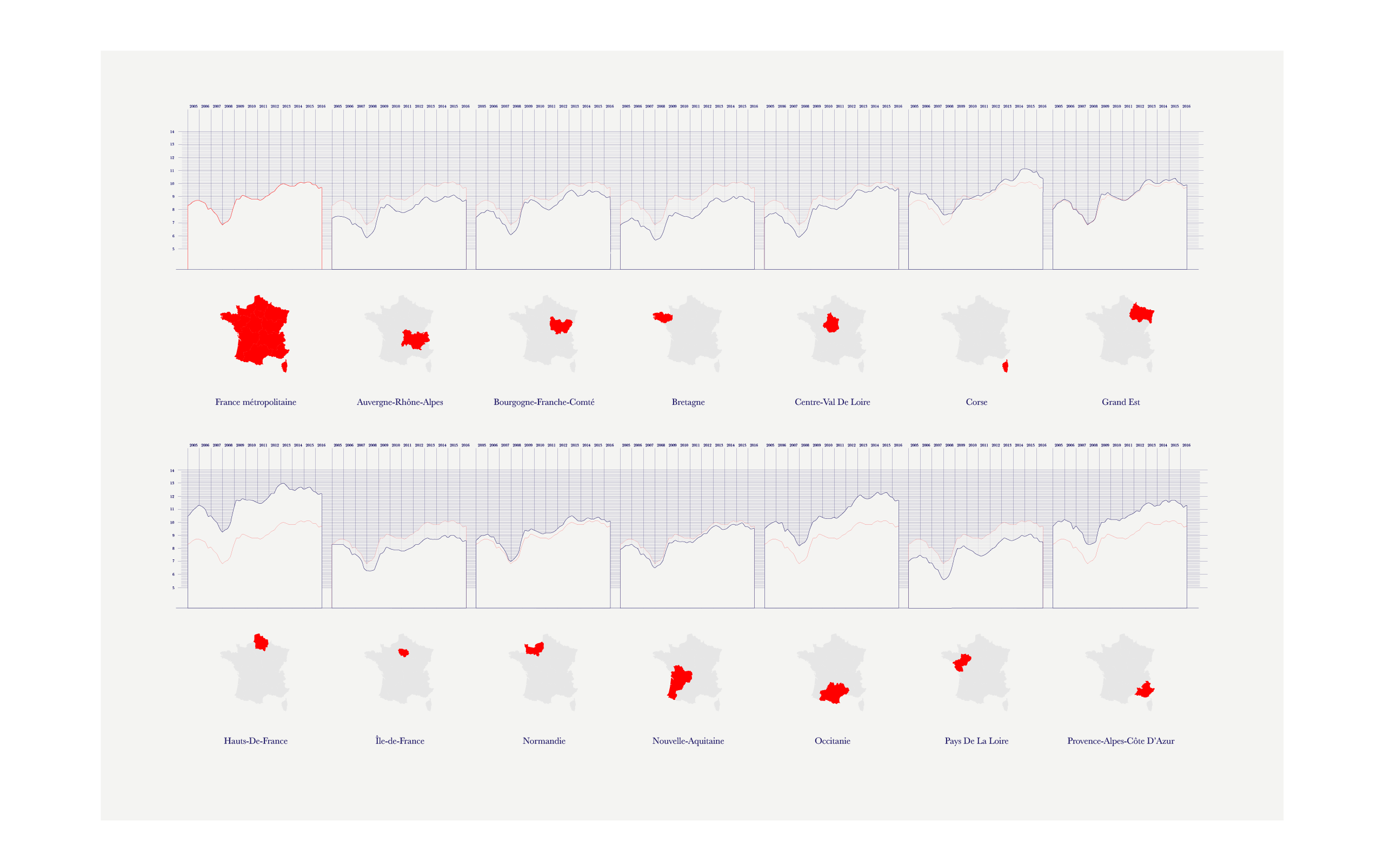
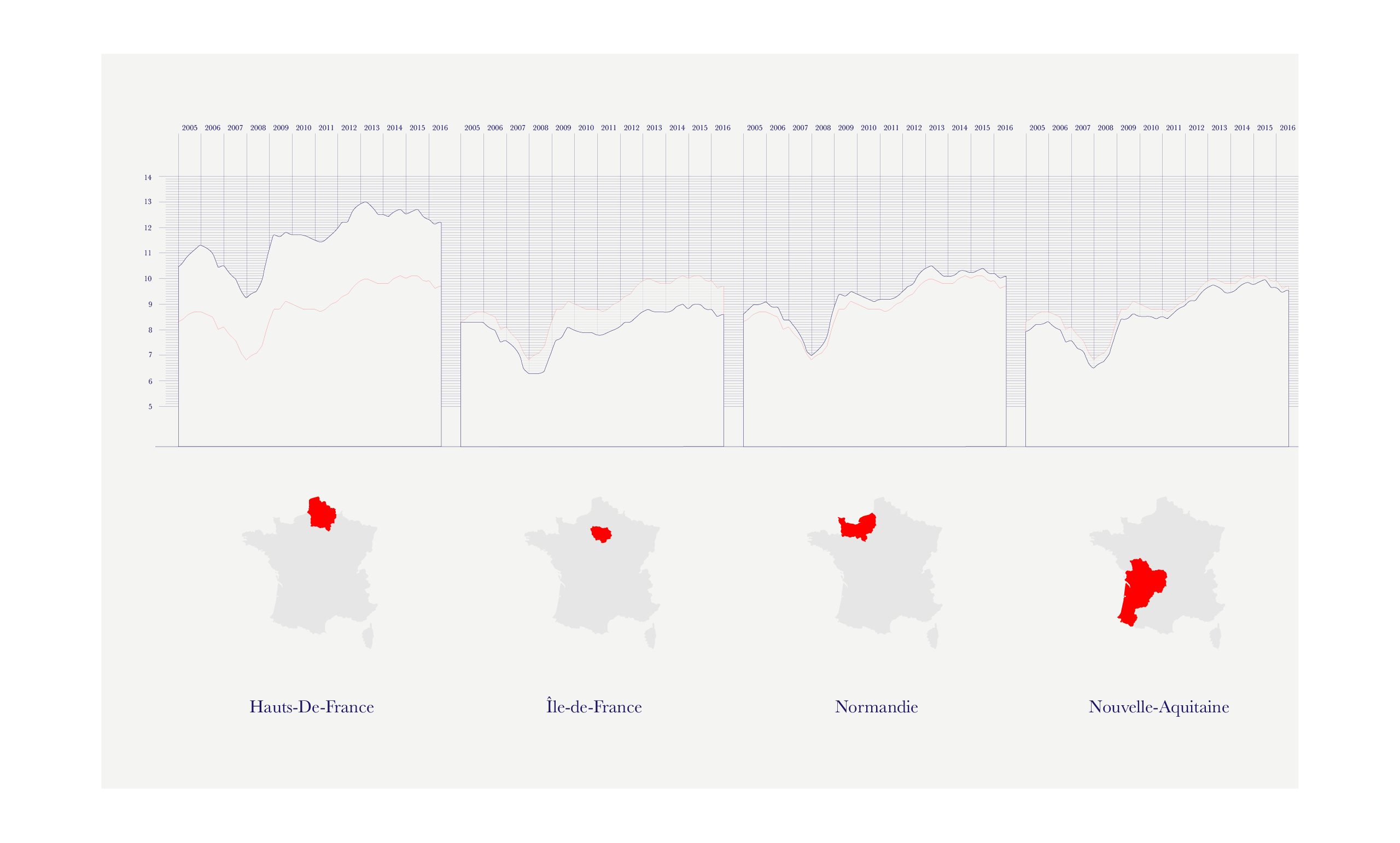
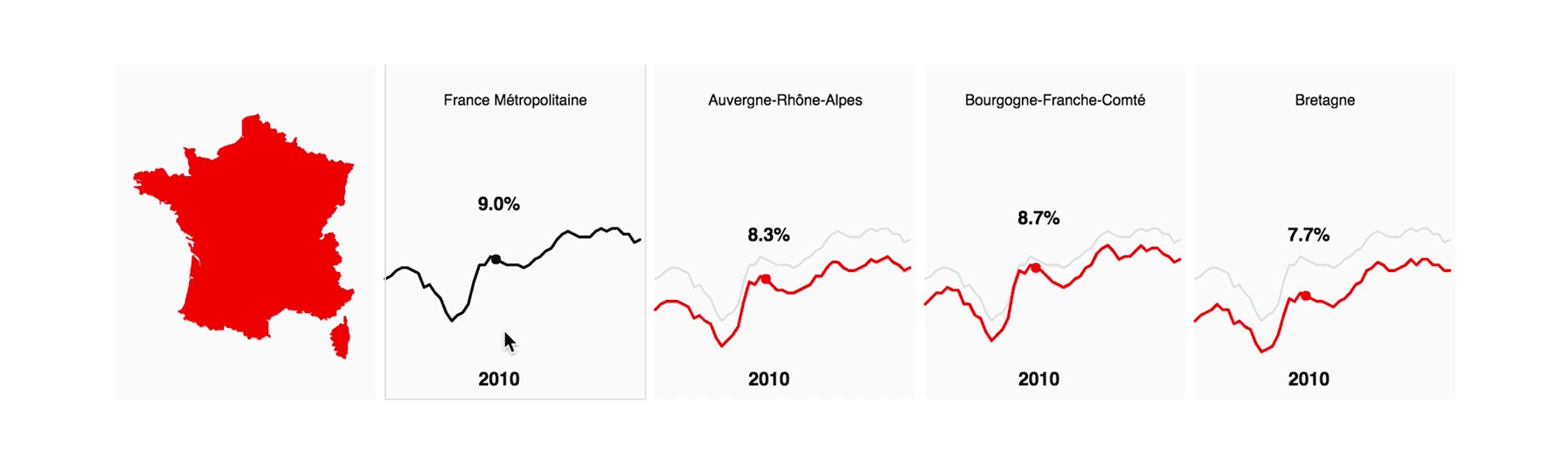
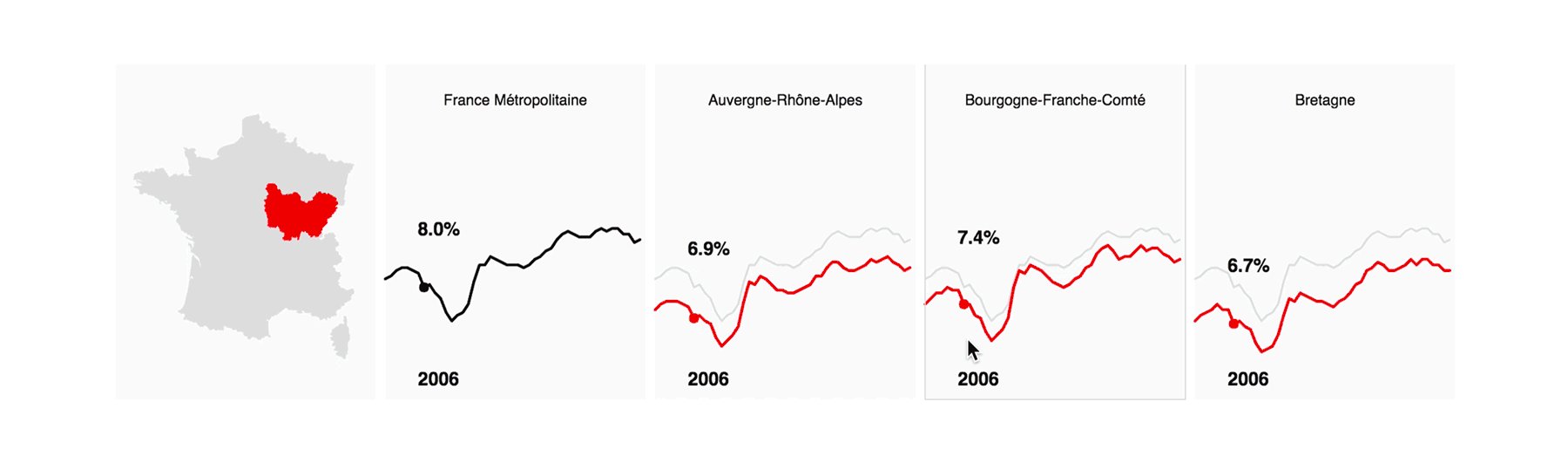
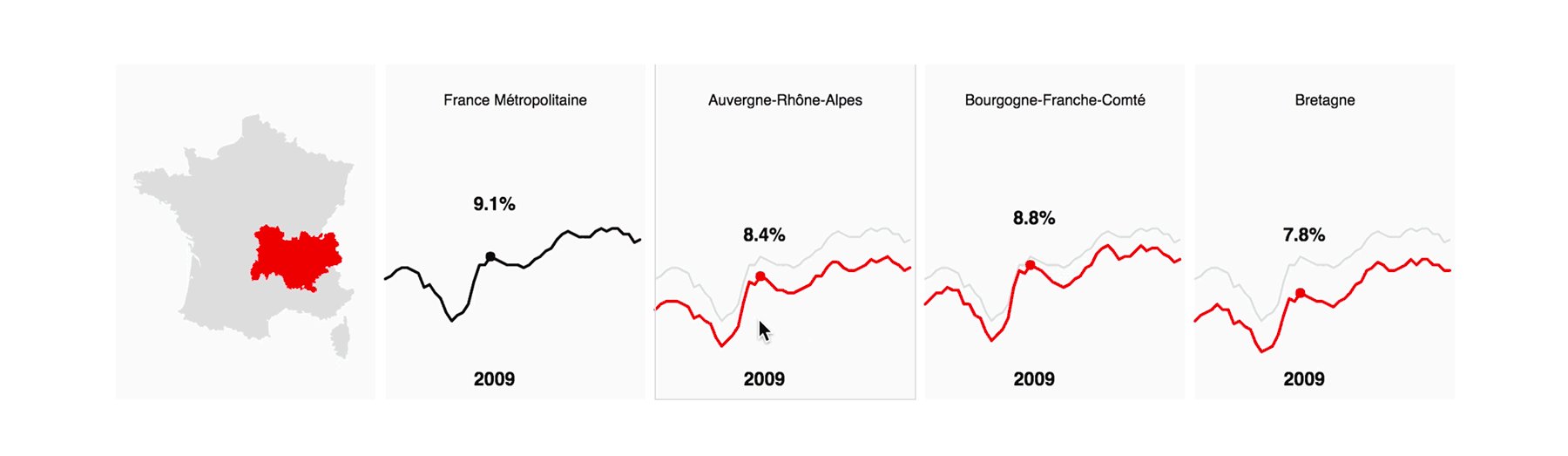
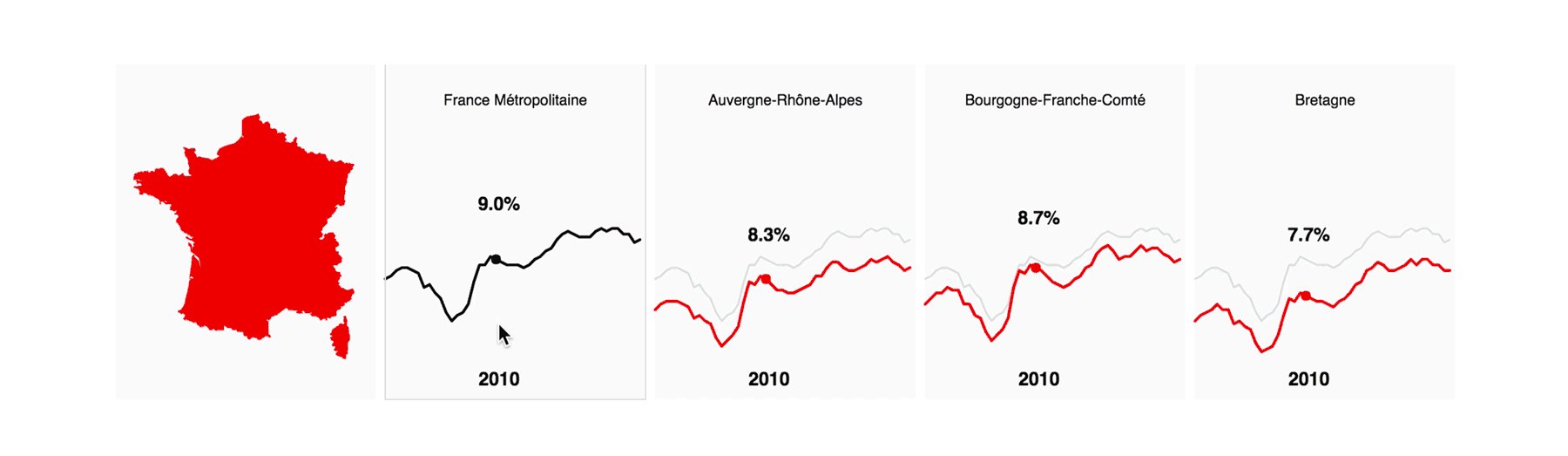
Cette visualisation de données repose sur un ensemble de graphiques qui donnent à voir l'évolution du taux de chômage de chaque région au cours de la dernière décennie. Deux versions ont été réalisées :
— Une version fixe présentant la donnée dans son ensemble comparativement à la moyenne nationale (courbe de référence rouge).
— Une version interactive où les régions sont synchronisées entre elles. Au survol, l'utilisateur peut connaître d'un coup d'œil la situation d’une région spécifique, comparativement à toutes les autres régions.
Projet réalisé avec Louisa Meghraoui, Alex Mohebbi et Elias Ousghir.
La version interactive a été publiée sur le site du journal Ouest France.
— Ouvrir la version interactive



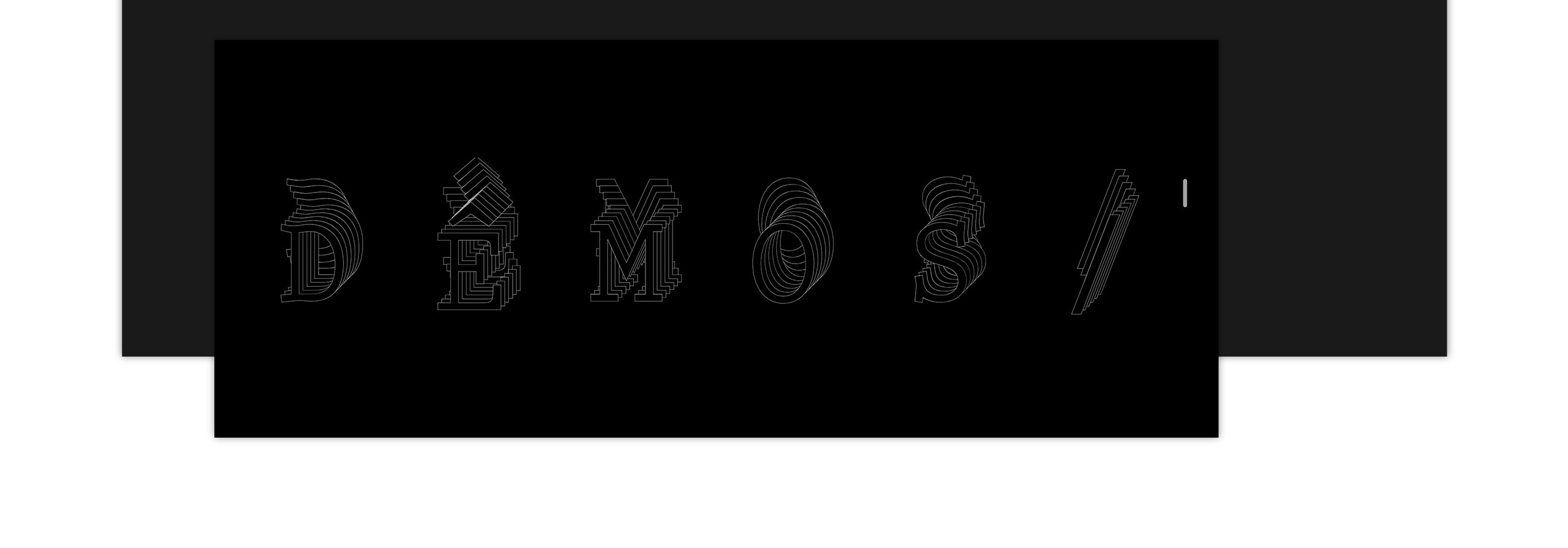
Dêmos Kratos
Datavisualisation, design graphique, recherche journalistique
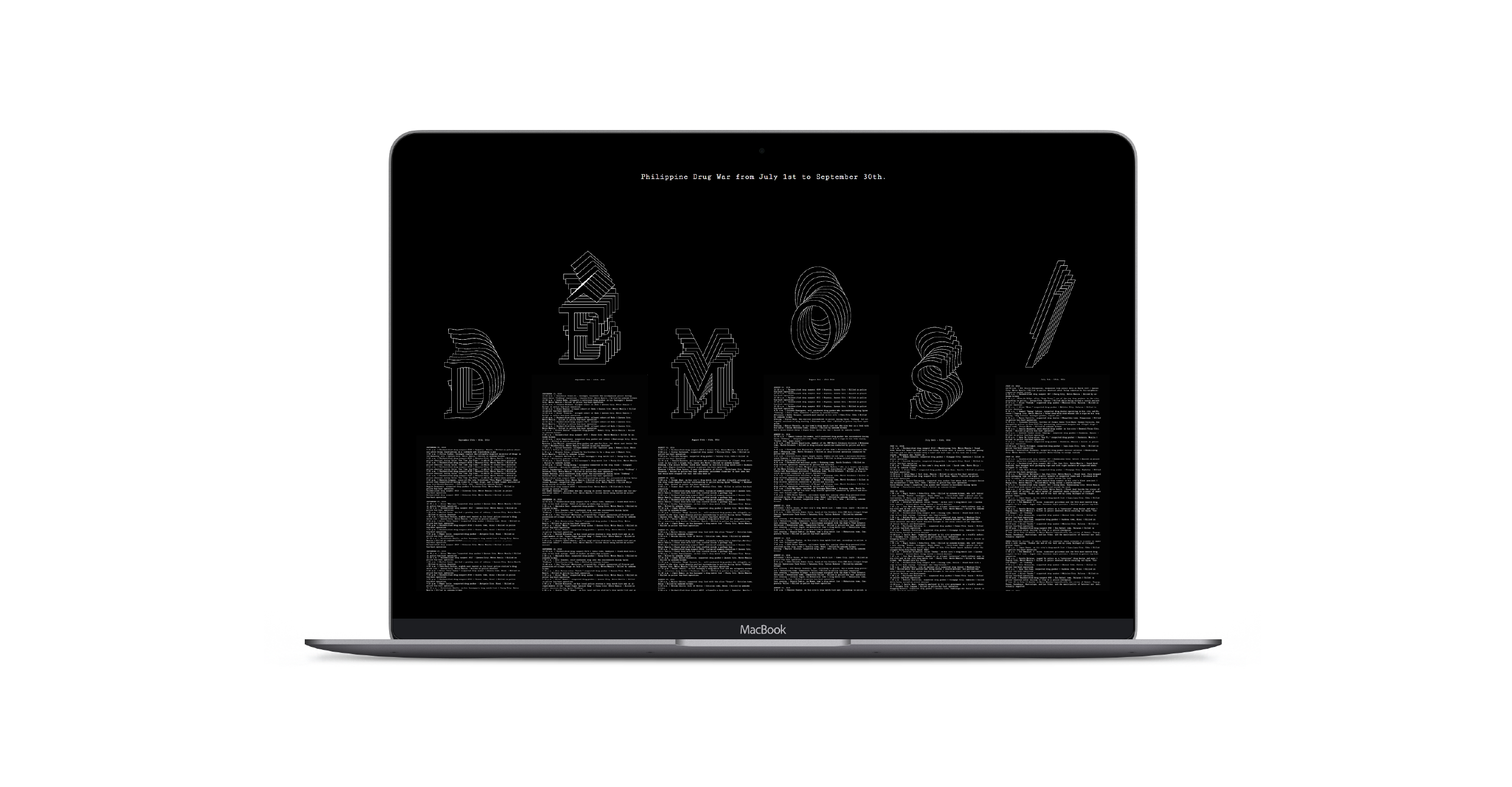
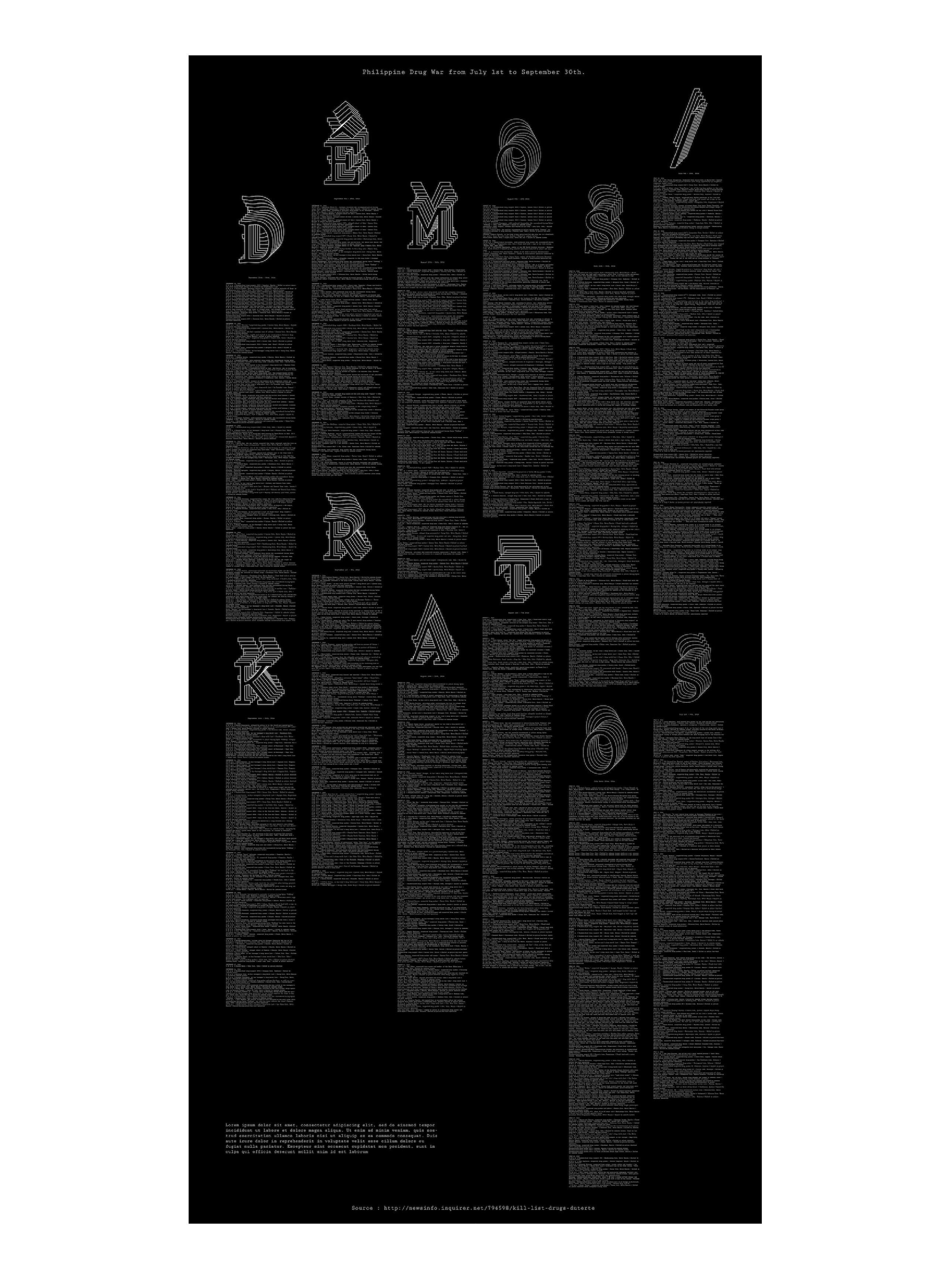
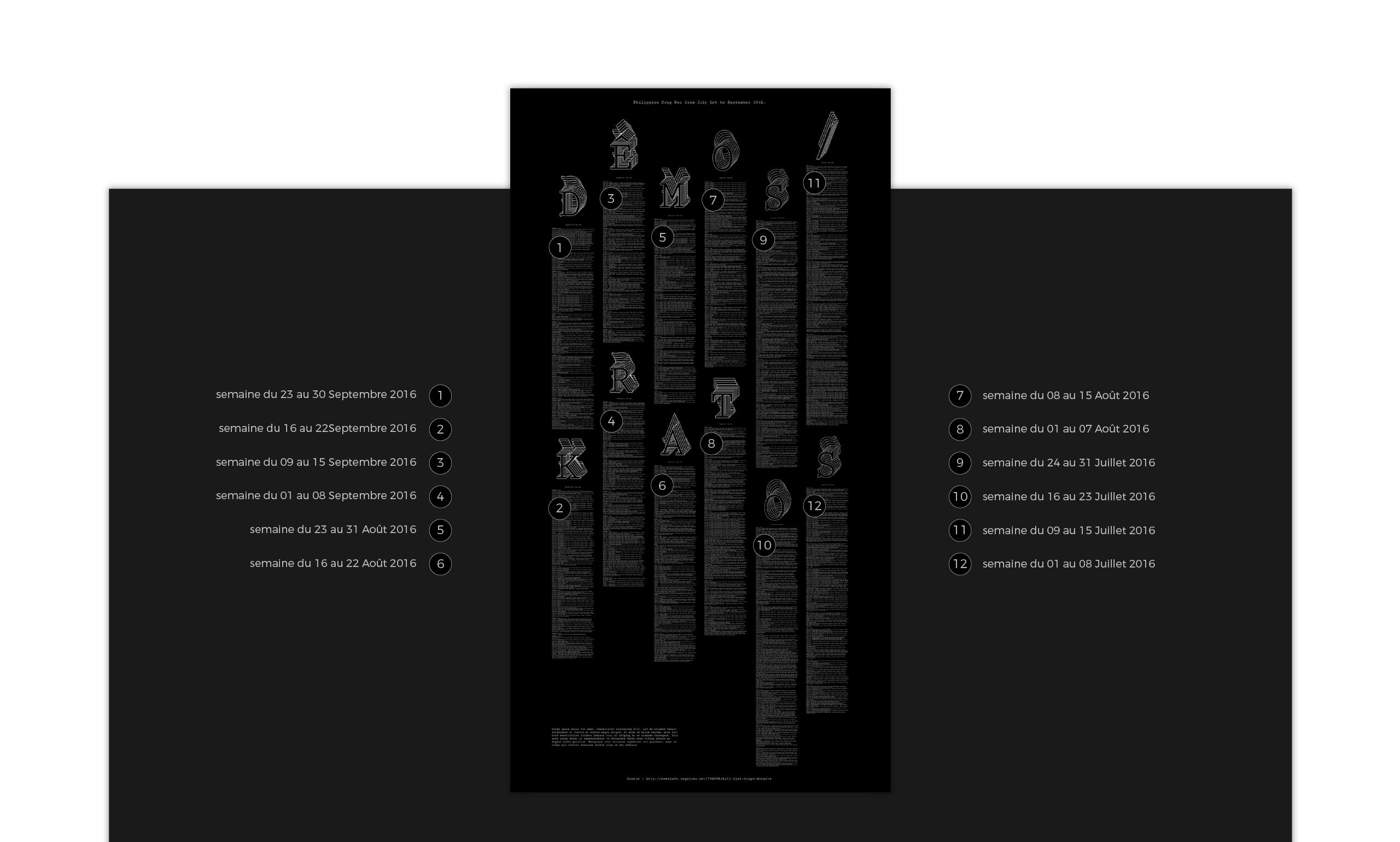
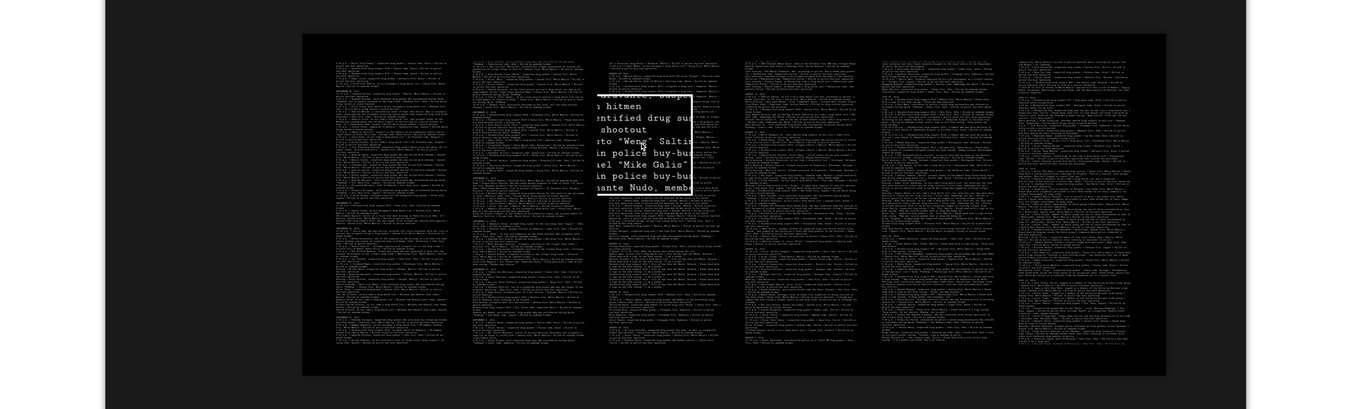
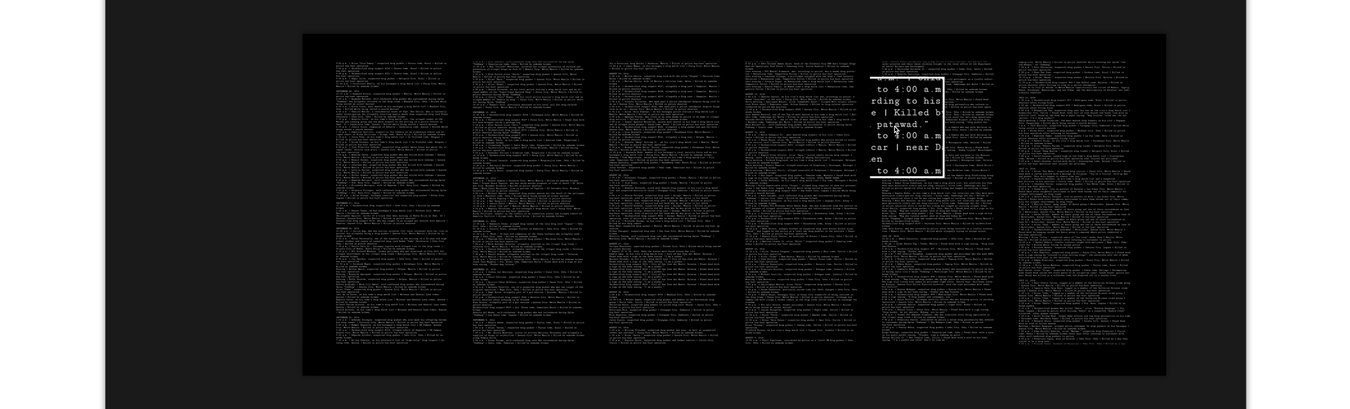
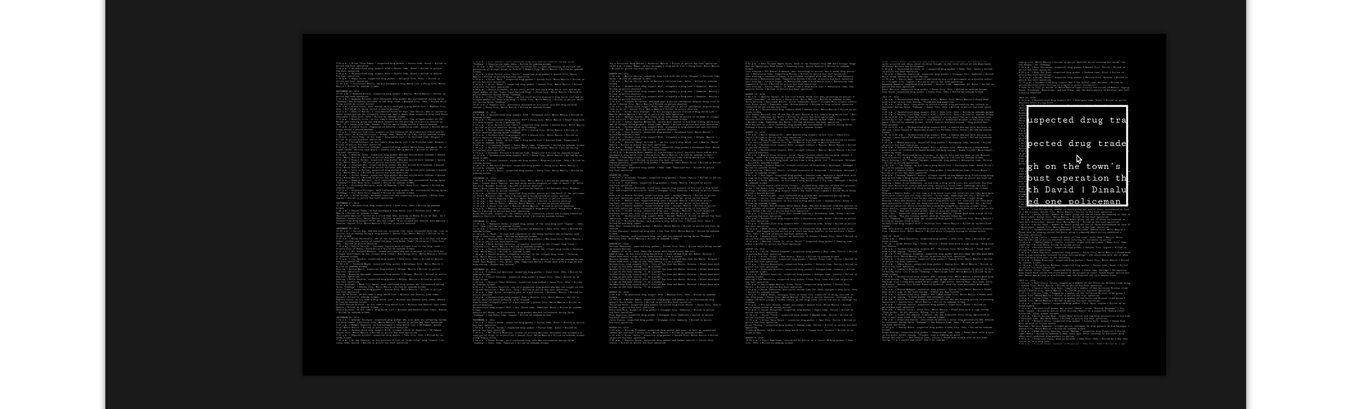
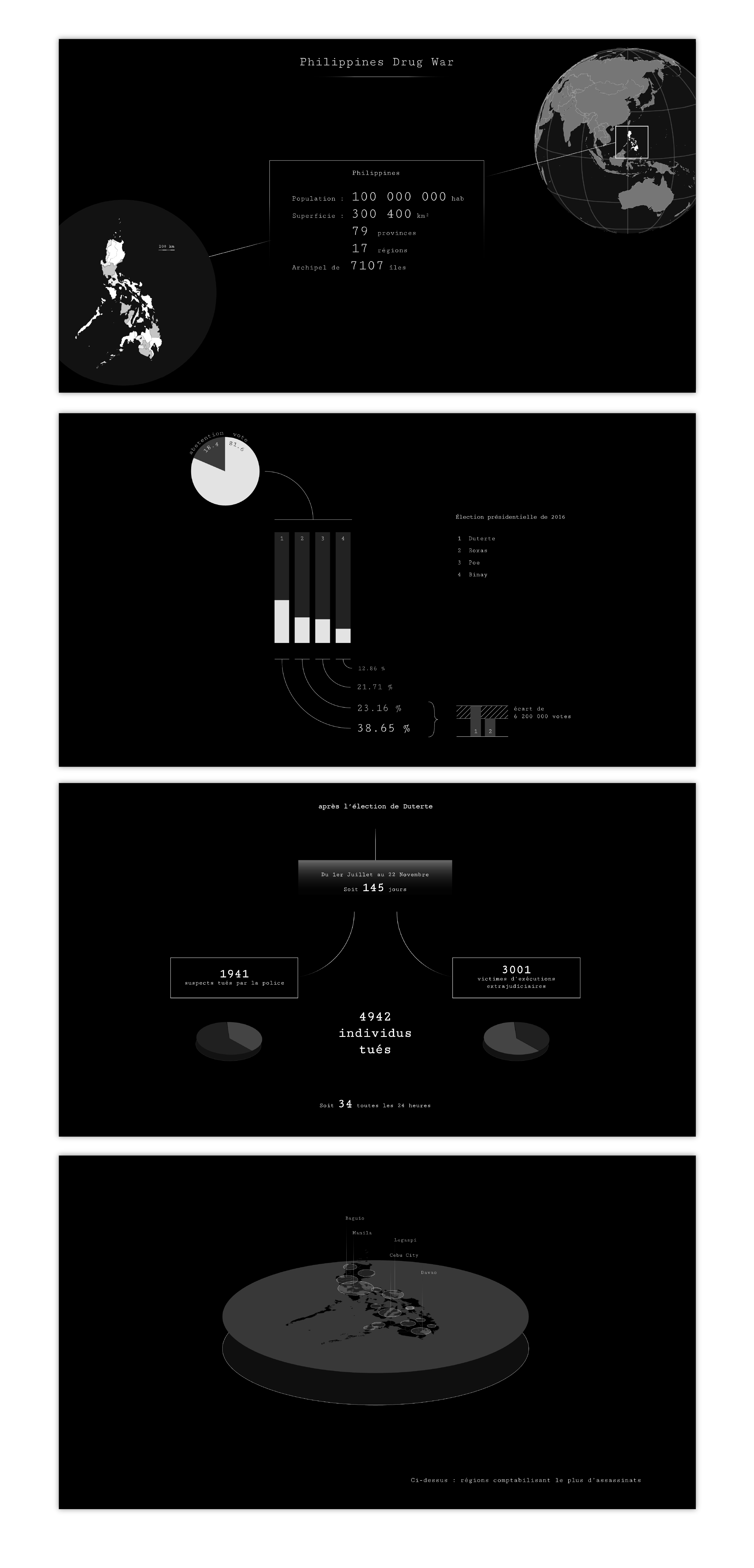
Dêmos Kratos est un projet de visualisation de données qui traite de la guerre contre la drogue aux Philippines suite à l’élection de Rodrigo Duterte.
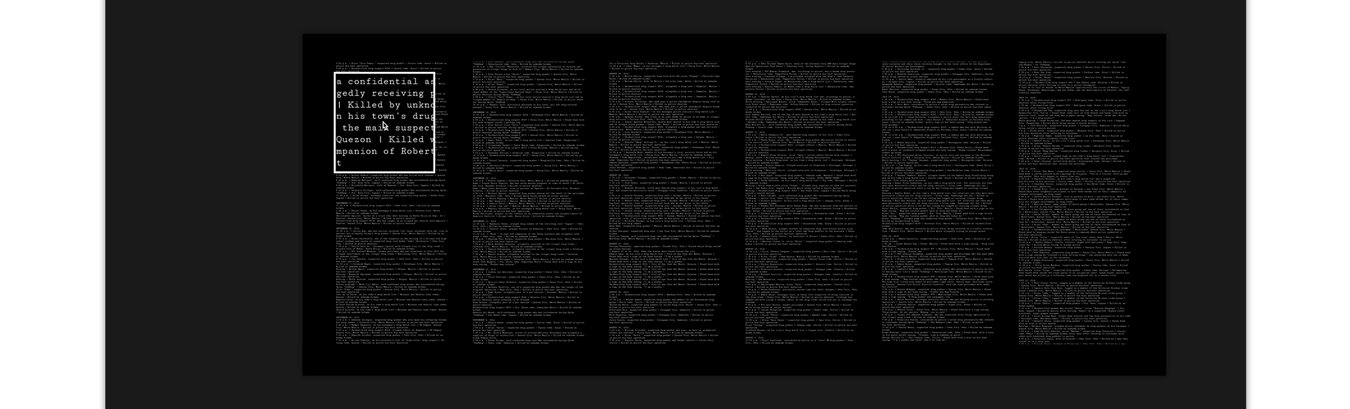
Chaque colonne de texte sous une lettrine correspond à la liste des personnes tuées dans le cadre de cette repression, sur une période d’une semaine (données récupérées de Juillet à Septembre 2016)
Un zoom s'active au survol, et permet de discerner l'information, sans pour autant pouvoir lire le contenu en continu. Au scroll, « Dêmos », le peuple, est remplacé par « Kratos », le pouvoir. Des visualisations permettent ensuite d’en connaitre davantage sur le contexte local.
— Voir la page






Do It With Type
Design typographique, lisibilité et optimisation, découpe laser, matériaux
Ce projet a été réalisé au FabLab du Carrefour Numérique² situé à la Cité des Sciences (Paris). C’est un lieu qui permet de réfléchir aux nouveaux usages liés aux pratiques numériques, de prototyper des objets, de partager ses connaissances, de s’approprier la technologie. Certaines photos ci dessous ont été prises au FabLab de la Waag Society que j’ai visité en amont du projet.
Je me suis intéressé aux potentialités de la découpe laser disponible au FabLab du Carrefour Numérique². Sa précision est de l’ordre du dixième de millimètre. Elle offre donc la possibilité de découper ou de graver très précisément des surfaces souples ou rigides. Mais un certain nombre de problèmes se pose lorsque la typographie est présente (le maintient des contreformes intérieures, la gestion des approches, le choix d’un caractère adapté aux différentes matières, la lisibilité en petit corps…)
Réalisation d’un catalogue d’échantillons, analyse des formes générées par la découpe, optimisations successives sur différentes matières (feutrine, cuir, PMMA, médium) et création d’une police de caractères optimisés à destination des usagers - dont la contrainte première était d’être lisible en tout petits corps - sont les fondements de ce projet.










Livre-affiche sérigraphié
Édition artisanale
Réalisé à partir du texte « La parade du baiser » de B. Cendrars. Imprimé en 30 exemplaires.
Blaise Cendrars énumère longuement dans ce texte toutes les petites mains nécessaires à la réalisation d’une scène (en l’occurrence celle du baiser) dans un film. Ce livre se déploie donc pour former un poster dont le visuel final représente un couple s’embrassant. Le visuel est réalisé en ACSII, établissant ainsi un parallèle entre les professions «hors-champ» au cinéma et le travail du développement web, dont on oublie souvent l’existence pour se focaliser sur l’information communiquée.




Superstudio
Édition, recherche, concept
Livre d’analyse de l’oeuvre Istogrammi di architettura, de Superstudio, présentée au Frac Centre d’Orléans lors de l’exposition « Allures », et proposition de design critique sous forme d’affiche. Elle représente une vue satellitaire d’un agglomérat de cellules d’habitation. La grille de Superstudio devient alors grille organique. Ce projet - analytique puis conceptuel, contient une forte part narrative via l’invention d’un ordre social dystopique basé sur des lois biologiques et le culte de la cellule, de la connexion et du Réseau.
Projet réalisé avec Philippe Wojcik et César Kaci et exposé au Frac Centre.




The Eyewriter
Édition, modélisation 3D, analyse
Petit livre qui explique ce qu’est l’eyewriter : un dispositif développé par le F.A.T Lab et le Graffiti Research Lab pour l’artiste Tempt1, paralysé car atteint de la maladie de Charcot. Ce dispositif permet, grâce à un système de eye-tracking enregistrant les mouvements oculaires, de dessiner uniquement avec les yeux.
L’Eyewriter modifie complètement le rapport habituel entre perception, intention et intervention; interroge la relation entre l’haptique et l’optique et donne à voir la réduction extrême du geste en un mouvement d’oeil. Celui-ci, habituellement outil de réception, devient outil de production artistique, et offre ainsi une réflexion sur le lien gestualité - expressivité.